WPF-UI.DependencyInjection
4.0.0-rc.3
dotnet add package WPF-UI.DependencyInjection --version 4.0.0-rc.3
NuGet\Install-Package WPF-UI.DependencyInjection -Version 4.0.0-rc.3
<PackageReference Include="WPF-UI.DependencyInjection" Version="4.0.0-rc.3" />
paket add WPF-UI.DependencyInjection --version 4.0.0-rc.3
#r "nuget: WPF-UI.DependencyInjection, 4.0.0-rc.3"
// Install WPF-UI.DependencyInjection as a Cake Addin #addin nuget:?package=WPF-UI.DependencyInjection&version=4.0.0-rc.3&prerelease // Install WPF-UI.DependencyInjection as a Cake Tool #tool nuget:?package=WPF-UI.DependencyInjection&version=4.0.0-rc.3&prerelease


WPF UI
Created with ❤ in Poland by lepo.co
WPF UI provides the Fluent experience in your known and loved WPF framework. Intuitive design, themes, navigation and new immersive controls. All natively and effortlessly. Library changes the base elements like Page, ToggleButton or List, and also includes additional controls like Navigation, NumberBox, Dialog or Snackbar.

Deliver humanitarian aid directly to Ukraine.
https://bank.gov.ua/en/about/humanitarian-aid-to-ukraine

🛟 Support plans
To ensure you receive the expert guidance you need, we offer a variety of support plans designed to meet the diverse needs of our community. Whether you are looking to modernize your WPF applications or need assistance with our other libraries, our tailored support solutions are here to help. From priority email support to 24/7 dedicated assistance, we provide flexible plans to suit your project requirements.
Take a look at the lepo.co support plans
🤝 Help us keep working on this project
Support the development of WPF UI and other innovative projects by becoming a sponsor on GitHub! Your monthly or one-time contributions help us continue to deliver high-quality, open-source solutions that empower developers worldwide.
🚀 Getting started
For a starter guide see our documentation.
WPF UI Gallery is a free application available in the Microsoft Store, with which you can test all functionalities.
https://apps.microsoft.com/store/detail/wpf-ui/9N9LKV8R9VGM?cid=windows-lp-hero
$ winget install 'WPF UI'
WPF UI is delivered via NuGet package manager. You can find the package here:
https://www.nuget.org/packages/wpf-ui/
Visual Studio
The plugin for Visual Studio 2022 let you easily create new projects using WPF UI.
https://marketplace.visualstudio.com/items?itemName=lepo.wpf-ui
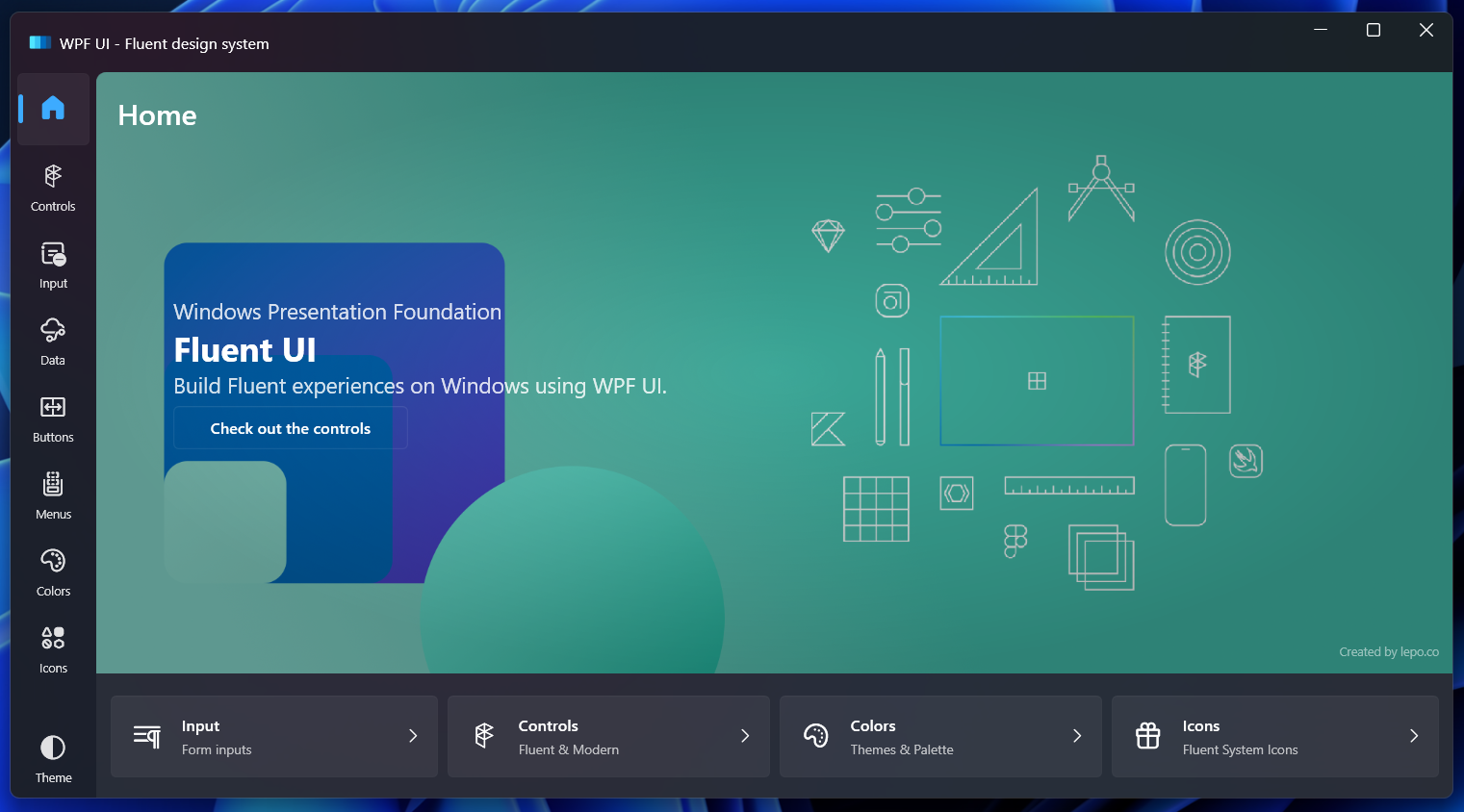
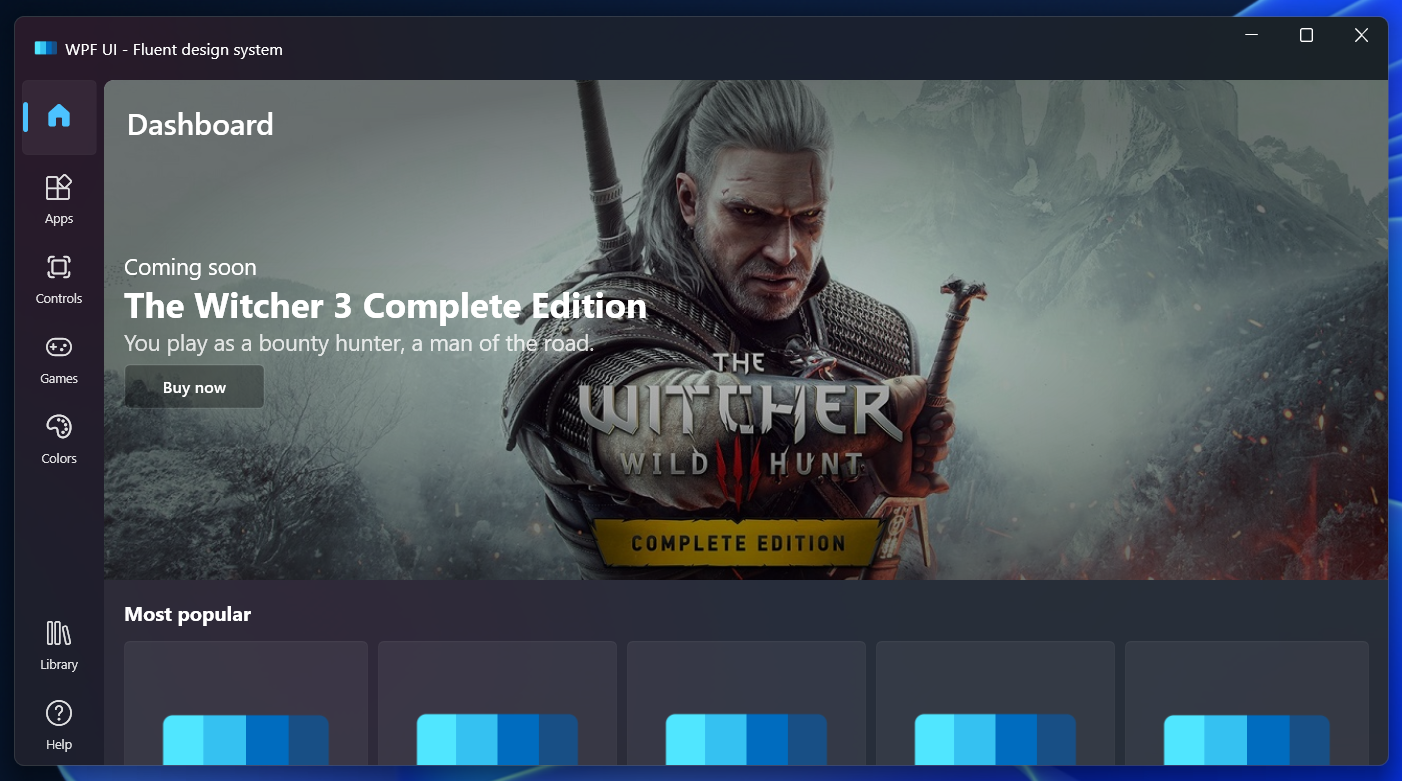
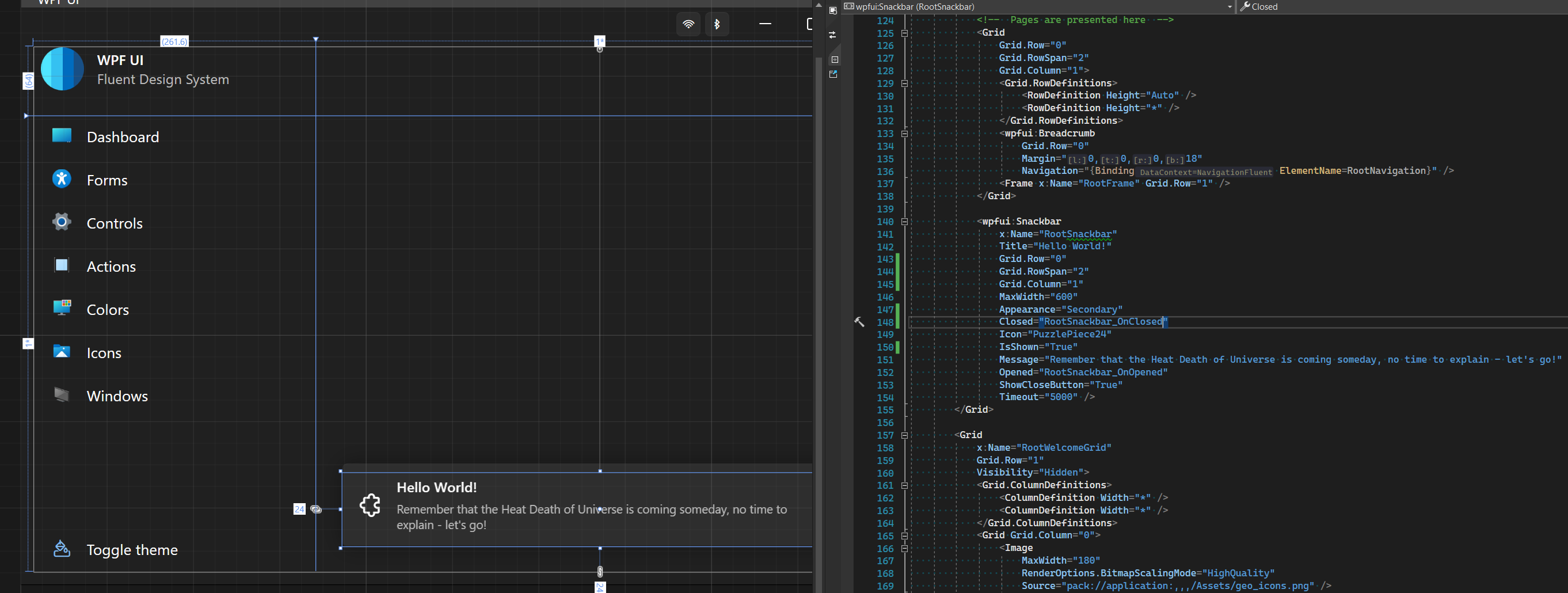
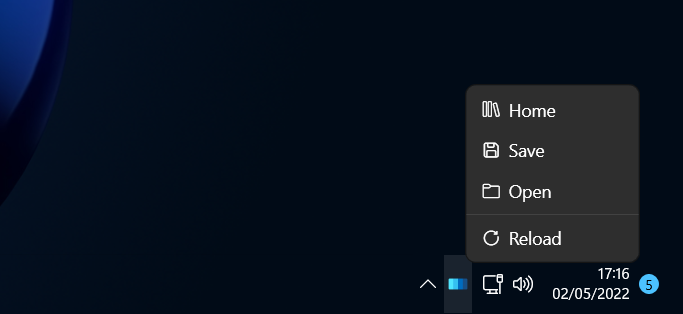
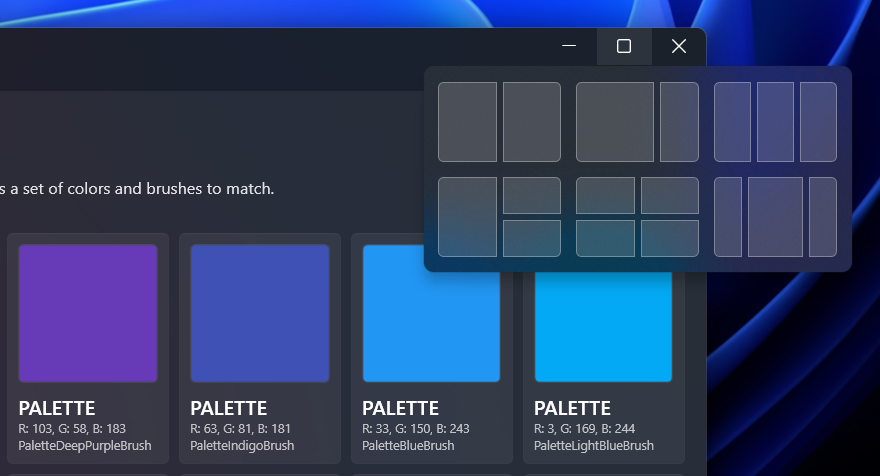
📷 Screenshots



🏗️ Works with Visual Studio Designer

❤️ Custom Tray icon and menu in pure WPF

⚓ Custom Windows 11 SnapLayout available for TitleBar.

📖 Documentation
Documentation can be found at https://wpfui.lepo.co/. We also have a tutorial over there for newcomers.
🚧 Development
If you want to propose a new functionality or submit a bugfix, create a Pull Request for the branch main.
📐 How to use?
First, your application needs to load custom styles, add in the MyApp\App.xaml file:
<Application
...
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemesDictionary Theme="Dark" />
<ui:ControlsDictionary />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
If your application does not have MyApp\App.xaml file, use ApplicationThemeManager.Apply(frameworkElement) to apply/update the theme resource in the frameworkElement.
public partial class MainWindow
{
public MainWindow()
{
InitializeComponent();
ApplicationThemeManager.Apply(this);
}
}
Now you can create fantastic apps, e.g. with one button:
<ui:FluentWindow
...
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml">
<StackPanel>
<ui:TitleBar Title="WPF UI"/>
<ui:Card Margin="8">
<ui:Button Content="Hello World" Icon="{ui:SymbolIcon Fluent24}" />
</ui:Card>
</StackPanel>
</ui:FluentWindow>
Special thanks
Crafting apps for .NET without the creators of tools like ReSharper or XAML Styler would never be such a fantastic adventure.
JetBrains was kind enough to lend a license for the open-source dotUltimate for WPF UI development. Learn more here:
Microsoft Property
Design of the interface, choice of colors and the appearance of the controls were inspired by projects made by Microsoft for Windows 11.
The Wpf.Ui.Gallery app includes icons from Microsoft WinUI 3 Gallery app. They are used here as an example of creating tools for Microsoft systems.
Segoe Fluent Icons
WPF UI uses Fluent System Icons. Although this font was also created by Microsoft, it does not contain all the icons for Windows 11. If you need the missing icons, add Segoe Fluent Icons to your application.
According to the EULA of Segoe Fluent Icons we cannot ship a copy of it with this dll. Segoe Fluent Icons is installed by default on Windows 11, but if you want these icons in an application for Windows 10 and below, you must manually add the font to your application's resources.
https://docs.microsoft.com/en-us/windows/apps/design/style/segoe-fluent-icons-font
https://docs.microsoft.com/en-us/windows/apps/design/downloads/#fonts
In the app dictionaries, you can add an alternate path to the font
<FontFamily x:Key="SegoeFluentIcons">pack://application:,,,/;component/Fonts/#Segoe Fluent Icons</FontFamily>
Code of Conduct
This project has adopted the code of conduct defined by the Contributor Covenant to clarify expected behavior in our community.
License
WPF UI is free and open source software licensed under MIT License. You can use it in private and commercial projects.
Keep in mind that you must include a copy of the license in your project.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 is compatible. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 is compatible. |
| .NET Framework | net461 was computed. net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 is compatible. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETFramework 4.6.2
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.0)
- WPF-UI.Abstractions (>= 4.0.0-rc.3)
-
.NETFramework 4.7.2
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.0)
- WPF-UI.Abstractions (>= 4.0.0-rc.3)
-
.NETStandard 2.0
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.0)
- WPF-UI.Abstractions (>= 4.0.0-rc.3)
-
.NETStandard 2.1
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.0)
- WPF-UI.Abstractions (>= 4.0.0-rc.3)
-
net6.0
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.0)
- WPF-UI.Abstractions (>= 4.0.0-rc.3)
-
net8.0
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.0)
- WPF-UI.Abstractions (>= 4.0.0-rc.3)
-
net9.0
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.0)
- WPF-UI.Abstractions (>= 4.0.0-rc.3)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on WPF-UI.DependencyInjection:
| Repository | Stars |
|---|---|
|
Taiizor/Sucrose
Sucrose is a versatile wallpaper engine that brings life to your desktop with a wide range of interactive wallpapers.
|
| Version | Downloads | Last updated |
|---|---|---|
| 4.0.0-rc.3 | 125 | 12/6/2024 |
| 4.0.0-rc.2 | 783 | 8/11/2024 |
| 4.0.0-rc.1 | 91 | 7/26/2024 |





