Thinktecture.Blazor.AsyncClipboard
1.0.1
See the version list below for details.
dotnet add package Thinktecture.Blazor.AsyncClipboard --version 1.0.1
NuGet\Install-Package Thinktecture.Blazor.AsyncClipboard -Version 1.0.1
<PackageReference Include="Thinktecture.Blazor.AsyncClipboard" Version="1.0.1" />
paket add Thinktecture.Blazor.AsyncClipboard --version 1.0.1
#r "nuget: Thinktecture.Blazor.AsyncClipboard, 1.0.1"
// Install Thinktecture.Blazor.AsyncClipboard as a Cake Addin #addin nuget:?package=Thinktecture.Blazor.AsyncClipboard&version=1.0.1 // Install Thinktecture.Blazor.AsyncClipboard as a Cake Tool #tool nuget:?package=Thinktecture.Blazor.AsyncClipboard&version=1.0.1
Thinktecture.Blazor.AsyncClipboard
Introduction
A Blazor wrapper for the Async Clipboard API.
The Async Clipboard API allows you to write and read text, images and other data from or to the system's clipboard. The supported types vary from platform to platform.
Getting started
Prerequisites
You need .NET 6.0 or newer to use this library.
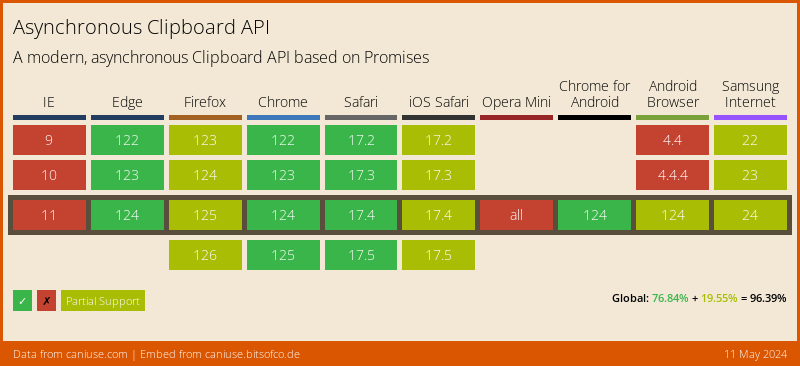
Platform support
Installation
You can install the package via NuGet with the Package Manager in your IDE or alternatively using the command line:
dotnet add package Thinktecture.Blazor.AsyncClipboard
Usage
The package can be used in Blazor WebAssembly projects.
Imports
You need to import the package to use it on your pages. This can be achieved by adding the following using statement to _Imports.razor:
@using Thinktecture.Blazor.AsyncClipboard
Add to service collection
To make the WebShareService available on all pages, register it at the IServiceCollection in Program.cs before the host is built:
builder.Services.AddAsyncClipboardService();
Checking for browser support
Before using the Async Clipboard API, you should first test if the API is supported on the target platform by calling the IsSupportedAsync() method.
This method returns a boolean to indicate whether the Async Clipboard API is supported or not.
var isSupported = await asyncClipboardService.IsSupportedAsync();
if (isSupported)
{
// enable clipboard feature
}
else
{
// use fallback mechanism or hide/disable feature
}
Internally, this method tests for the presence of the write() method on the navigator.clipboard object of the target browser.
This method allows copying (more or less) arbitrary data to the clipboard.
Please note that Firefox only supports the writeText() method which writes plain text to the clipboard.
If you want to support browsers that only ship with support for writeText(), please implement a custom check.
Writing text to the clipboard
To write text to the clipboard, use the WriteTextAsync() method:
await asyncClipboardService.WriteTextAsync("Hello world");
Please note that writing to the clipboard may fail, e.g., because the user denied the permission to access the clipboard.
Writing data to the clipboard
To write text to the clipboard, use the WriteAsync() method.
The method takes a list of clipboard items.
Each clipboard item can take multiple representations of the same item.
It so takes a dictionary of media types matched to an IJSObjectReference that points to either a JavaScript string or Blob.
Optionally, you can pass ClipboardItemOptions to the item.
Currently, this only allows you to define the presentation style of the pasted item, i.e., if the content should be added inline or as an attachment.
If no value is given, the PresentationStyle property contains the value "unspecified".
Important note: All items must be passed synchronously to the
WriteAsync()method, i.e., it must be the first awaited call within your event handler. If you need to perform asynchronous work to determine the Blob, for example, because you need to scale down image data, perform this logic in a promise. For this purpose, the library offers aGetObjectReference()helper method that synchronously returns anIJSObjectReference, for example, to point this to a promise.
var textPromise = asyncClipboardService.GetObjectReference(module, "getTextPromise");
var items = new []
{
new ClipboardItem(new Dictionary<string, IJSObjectReference>
{
{ "text/plain", textPromise }
}, new ClipboardItemOptions { PresentationStyle = PresentationStyle.Inline })
};
await asyncClipboardService.WriteAsync(items);
With the following JavaScript code:
export function getTextPromise() {
return new Promise((resolve) => resolve("Hello world"));
}
Please note that writing to the clipboard may fail, e.g., because the user denied the permission to access the clipboard.
Reading text from the clipboard
To read text from the clipboard, use the ReadTextAsync() method:
try
{
var text = await asyncClipboardService.ReadTextAsync();
// do something with the text
}
catch (Exception ex)
{
// pasting failed (e.g., user denied permission)
}
Please note that the user may need to confirm a permission request first, and reading may fail, e.g., because the user denied the permission to access the clipboard.
Reading data from the clipboard
To write text to the clipboard, use the ReadAsync() method:
var clipboardItems = await asyncClipboardService.ReadAsync();
var imageItem = clipboardItems.FirstOrDefault(c => c.Types.Contains("image/png"));
if (imageItem is not null)
{
try
{
var pngBlob = await imageItem.GetTypeAsync("image/png");
// do something with the data
}
catch (Exception ex)
{
// error while retrieving the data
}
}
Please note that the user may need to confirm a permission request first, and reading may fail, e.g., because the user denied the permission to access the clipboard.
Related articles
Acknowledgements
Thanks to Kristoffer Strube who provides a Blazor wrapper for the File System Access API. This library is inspired by Kristoffer's implementation and project setup.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net6.0
- EnumExtensions.System.Text.Json (>= 1.1.0)
- Microsoft.AspNetCore.Components.Web (>= 6.0.9)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.