QuestPDF 2022.1.0-beta5
See the version list below for details.
dotnet add package QuestPDF --version 2022.1.0-beta5
NuGet\Install-Package QuestPDF -Version 2022.1.0-beta5
<PackageReference Include="QuestPDF" Version="2022.1.0-beta5" />
<PackageVersion Include="QuestPDF" Version="2022.1.0-beta5" />
<PackageReference Include="QuestPDF" />
paket add QuestPDF --version 2022.1.0-beta5
#r "nuget: QuestPDF, 2022.1.0-beta5"
#addin nuget:?package=QuestPDF&version=2022.1.0-beta5&prerelease
#tool nuget:?package=QuestPDF&version=2022.1.0-beta5&prerelease
QuestPDF Overview
QuestPDF is an open-source, modern and battle-tested library that can help you with generating PDF documents by offering friendly, discoverable and predictable C# fluent API.
Features
Rely on solid fundamentals - This library is created specifically for designing and arranging document layouts, with full paging support. Alternative solutions, such as HTML-based converters, are not designed for this purpose and therefore are often unpredictable and do not produce desired results.
Work with organized self-explanatory code - The entire process of implementing PDF document, takes place in your code. Free yourself from slow visual designers and strange technological limitations. Follow simple yet highly effective approaches to create maintainable, high-quality code.
Compose simple components into complex documents - Do you remember the feeling when your code just works? When your ideas are becoming real without any effort? Working with simple, easy to understand, self-explanatory and highly composable layout elements is the key here!
Create and reuse components - Feel no fear of complex documents! Create custom, reusable components and divide the document's layout into easy to maintain pieces. Inject data to customize content and use slots to enhance composability. Decide how complex approaches your solution needs and follow the best path.
Prototype with ease - We understand that document generation is often tricky and require multiple iterations. The library offers additional prototyping tools such as random text generator or image placeholder element. By following best practices, you can develop a document without having data.
Enjoy fast PDF generation - QuestPDF is created upon SkiaSharp, a well-known graphical library, and converts your data into PDF documents. It offers a highly optimized layouting engine capable of generating over 1000 PDF files per minute per core. The entire process is thread-safe.
Learning resources
Release notes and roadmap - everything that is planned for future library iterations, description of new features and information about potential breaking changes.
Getting started tutorial - a short and easy to follow tutorial showing how to design an invoice document under 200 lines of code.
API Reference - a detailed description of behavior of all available components and how to use them with C# Fluent API.
Patterns and practices - everything that may help you designing great reports and reusable code that is easy to maintain.
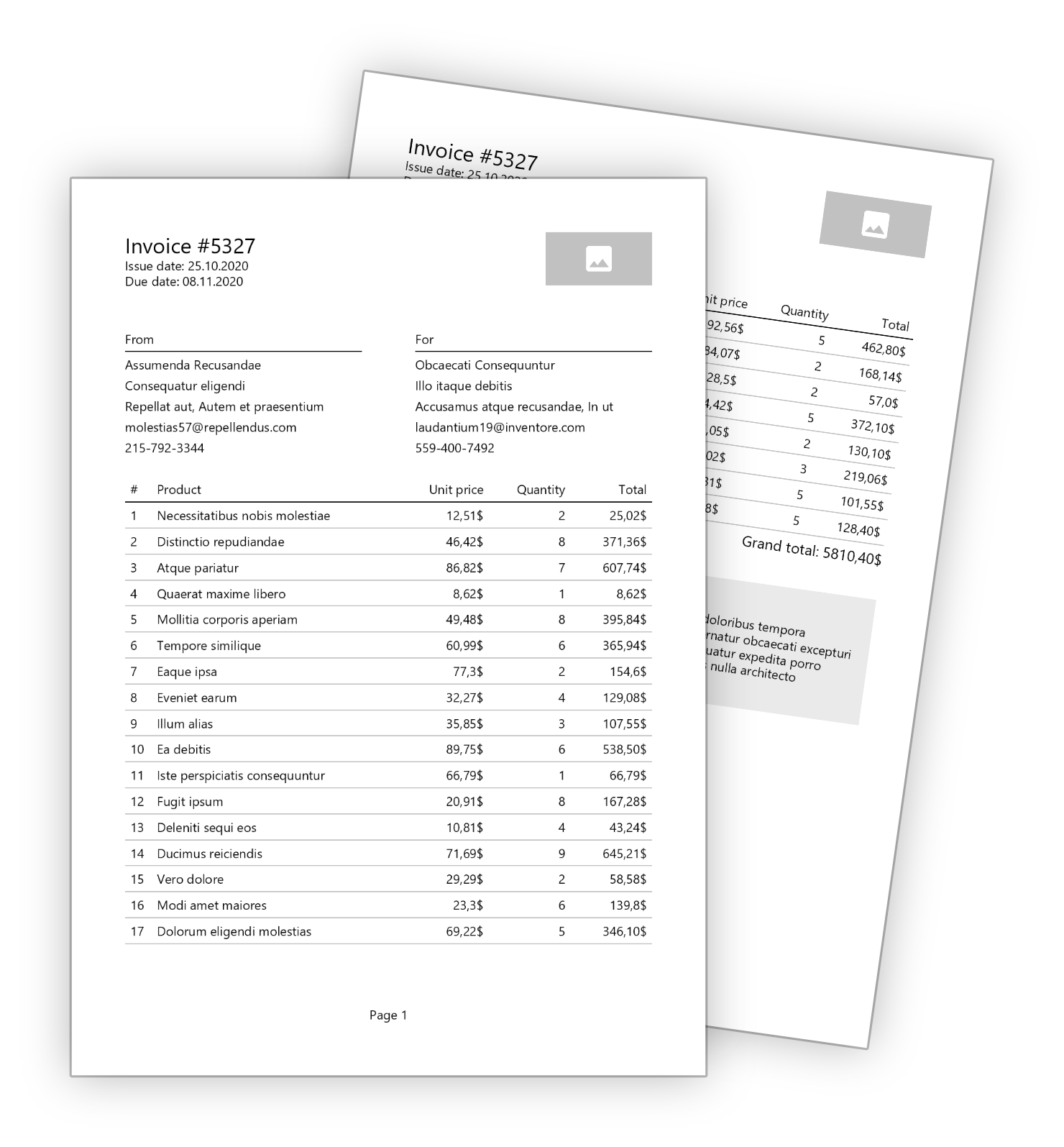
Example invoice
Do you believe that creating a complete invoice document can take less than 200 lines of code? We have prepared for you a step-by-step instruction that shows every detail of this implementation and describes the best patterns and practices.
For tutorial, documentation and API reference, please visit the QuestPDF documentation.

Here you can find an example code showing how easy is to write and understand the fluent API.
General document structure with header, content and footer:
public void Compose(IDocumentContainer container)
{
container
.Page(page =>
{
page.Margin(50);
page.Header().Element(ComposeHeader);
page.Content().Element(ComposeContent);
page.Footer().AlignCenter().Text(x =>
{
x.CurrentPageNumber();
x.Span(" / ");
x.TotalPages();
});
});
}
The header area consists of basic invoice information along with a logo placeholder.
void ComposeHeader(IContainer container)
{
var titleTextStyle = TextStyle.Default.Size(20).SemiBold().Color(Colors.Blue.Medium);
container.Row(row =>
{
{
stack.Item().Text($"Invoice #{Model.InvoiceNumber}", titleStyle);
stack.Item().Text(text =>
{
text.Span("Issue date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.IssueDate:d}");
});
stack.Item().Text(text =>
{
text.Span("Due date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.DueDate:d}");
});
});
row.ConstantColumn(100).Height(50).Placeholder();
});
}
Implementation of the content area that contains seller and customer details, then listing of all bought products, then a comments section.
void ComposeContent(IContainer container)
{
container.PaddingVertical(40).Stack(column =>
{
column.Spacing(20);
column.Item().Row(row =>
{
row.RelativeColumn().Component(new AddressComponent("From", Model.SellerAddress));
row.ConstantColumn(50);
row.RelativeColumn().Component(new AddressComponent("For", Model.CustomerAddress));
});
column.Item().Element(ComposeTable);
var totalPrice = Model.Items.Sum(x => x.Price * x.Quantity);
column
.Item()
.PaddingRight(5)
.AlignRight()
.Text($"Grand total: {totalPrice}$", TextStyle.Default.SemiBold());
if (!string.IsNullOrWhiteSpace(Model.Comments))
column.Item().PaddingTop(25).Element(ComposeComments);
});
}
The table and comments codes are extracted into separate methods to increase clarity:
void ComposeTable(IContainer container)
{
var headerStyle = TextStyle.Default.SemiBold();
container.Decoration(decoration =>
{
// header
decoration.Header().BorderBottom(1).Padding(5).Row(row =>
{
row.ConstantColumn(25).Text("#", headerStyle);
row.RelativeColumn(3).Text("Product", headerStyle);
row.RelativeColumn().AlignRight().Text("Unit price", headerStyle);
row.RelativeColumn().AlignRight().Text("Quantity", headerStyle);
row.RelativeColumn().AlignRight().Text("Total", headerStyle);
});
// content
decoration
.Content()
.Stack(column =>
{
foreach (var item in Model.Items)
{
column
.Item()
.ShowEntire()
.BorderBottom(1)
.BorderColor(Colors.Grey.Lighten2)
.Padding(5)
.Row(row =>
{
row.ConstantColumn(25).Text(Model.Items.IndexOf(item) + 1);
row.RelativeColumn(3).Text(item.Name);
row.RelativeColumn().AlignRight().Text($"{item.Price}$");
row.RelativeColumn().AlignRight().Text(item.Quantity);
row.RelativeColumn().AlignRight().Text($"{item.Price * item.Quantity}$");
});
}
});
});
}
void ComposeComments(IContainer container)
{
container.ShowEntire().Background(Colors.Grey.Lighten3).Padding(10).Stack(message =>
{
message.Spacing(5);
message.Item().Text("Comments", TextStyle.Default.Size(14).SemiBold());
message.Item().Text(Model.Comments);
});
}
The address details section is implemented using components. This way the code can be easily reused for both seller and customer:
public class AddressComponent : IComponent
{
private string Title { get; }
private Address Address { get; }
public AddressComponent(string title, Address address)
{
Title = title;
Address = address;
}
public void Compose(IContainer container)
{
container.ShowEntire().Stack(column =>
{
column.Spacing(5);
column
.Item()
.BorderBottom(1)
.PaddingBottom(5)
.Text(Title, TextStyle.Default.SemiBold());
column.Item().Text(Address.CompanyName);
column.Item().Text(Address.Street);
column.Item().Text($"{Address.City}, {Address.State}");
column.Item().Text(Address.Email);
column.Item().Text(Address.Phone);
});
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
| .NET Core | netcoreapp2.0 is compatible. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 is compatible. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
NuGet packages (48)
Showing the top 5 NuGet packages that depend on QuestPDF:
| Package | Downloads |
|---|---|
|
HTMLToQPDF
Relorer.QuestPDF.HTML is an extension for QuestPDF that allows to generate PDF from HTML |
|
|
AgentHub.Service.Financial.Domain.Shared
Package Description |
|
|
DH.QuestPDF
DH框架的Pdf处理库。基于https://github.com/QuestPDF/QuestPDF |
|
|
Verify.QuestPDF
Extends Verify (https://github.com/VerifyTests/Verify) to allow verification via QuestPDF. |
|
|
QuestPDF.Markdown
QuestPDF.Markdown is an open-source helper library that allows rendering markdown into a QuestPDF document |
GitHub repositories (17)
Showing the top 17 popular GitHub repositories that depend on QuestPDF:
| Repository | Stars |
|---|---|
|
beto-rodriguez/LiveCharts2
Simple, flexible, interactive & powerful charts, maps and gauges for .Net, LiveCharts2 can now practically run everywhere Maui, Uno Platform, Blazor-wasm, WPF, WinForms, Xamarin, Avalonia, WinUI, UWP.
|
|
|
Pixeval/Pixeval
Wow. Yet another Pixiv client!
|
|
|
ariacom/Seal-Report
Database Reporting Tool and Tasks (.Net)
|
|
|
neozhu/CleanArchitectureWithBlazorServer
This is a repository for creating a Blazor Server dashboard application following the principles of Clean Architecture
|
|
|
ZeusAutomacao/DFe.NET
Biblioteca para Geração de NFe(2.0, 3.10 e 4.0) e NFCe(3.10 e 4.0) e consumo dos serviços necessários à sua manutenção, conforme descritos em http://www.nfe.fazenda.gov.br/portal/principal.aspx
|
|
|
NickvisionApps/Denaro
Manage your personal finances
|
|
|
axzxs2001/Asp.NetCoreExperiment
原来所有项目都移动到**OleVersion**目录下进行保留。新的案例装以.net 5.0为主,一部分对以前案例进行升级,一部分将以前的工作经验总结出来,以供大家参考!
|
|
|
YSGStudyHards/DotNetExercises
⚔【DotNetGuide专栏C#/.NET/.NET Core编程技巧练习集】C#/.NET/.NET Core编程常用语法、算法、技巧、中间件、类库、工作业务实操练习集,配套详细的文章教程讲解,助你快速掌握C#/.NET/.NET Core中各种编程常用语法、算法、技巧、中间件、类库、工作业务实操等等。
|
|
|
QuestPDF/QuestPDF-ExampleInvoice
|
|
|
Corsinvest/cv4pve-admin
Corsinvest for Proxmox VE Web Admin Clusters - vCenter but for Proxmoxm VE
|
|
|
BoletoNet/BoletoNetCore
Versão do BoletoNet para .NET Core
|
|
|
zmrid/iMES-Factory
iMES工厂管家——您的新一代工厂助手。演示地址:https://imes.625sc.com。 一款基于.NetCore3.1和Vue3的MES管理系统。项目亮点:模版打印,Excel模版导出,自定义实体扩展,移动端精美设计,大屏设计等功能。
|
|
|
markjprice/apps-services-net8
Repository for the Packt Publishing book titled "Apps and Services with .NET 8" by Mark J. Price
|
|
|
kyoyama-kazusa/Sudoku
A sudoku solver using brute forces and logical techniques.
|
|
|
bingbing-gui/AspNetCore-Skill
.NET 9 打造的 ASP.NET Core 学习仓库,涵盖常用技术点 + 实战示例,配套优质开源库,欢迎 star! Learn ASP.NET Core with .NET 9 — real-world samples, essential features, and awesome libraries. Star it if you like!
|
|
|
Relorer/HTMLToQPDF
HTMLToQPDF is an extension for QuestPDF that allows to generate PDF from HTML
|
|
|
Hercules-NET/ZeusFiscal
A Principal Biblioteca em C# para Emissão e Impressão de NFe, NFCe, MDF-e e CT-e
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 2025.5.1 | 6,135 | 6/5/2025 | |
| 2025.5.0 | 50,215 | 5/15/2025 | |
| 2025.4.4 | 14,605 | 5/12/2025 | |
| 2025.4.3 | 24,398 | 5/5/2025 | |
| 2025.4.2 | 15,360 | 5/1/2025 | |
| 2025.4.1 | 590 | 5/1/2025 | |
| 2025.4.0 | 108,558 | 4/7/2025 | |
| 2025.1.7 | 72,259 | 3/21/2025 | |
| 2025.1.6 | 44,984 | 3/13/2025 | |
| 2025.1.5 | 86,040 | 3/3/2025 | |
| 2025.1.4 | 23,018 | 2/28/2025 | |
| 2025.1.3 | 50,185 | 2/20/2025 | |
| 2025.1.2 | 62,257 | 2/8/2025 | |
| 2025.1.1 | 35,568 | 2/3/2025 | |
| 2025.1.0 | 14,621 | 2/2/2025 | |
| 2025.1.0-rc0 | 2,713 | 1/24/2025 | |
| 2025.1.0-alpha0 | 10,905 | 12/4/2024 | |
| 2024.12.3 | 96,545 | 1/24/2025 | |
| 2024.12.2 | 142,366 | 1/4/2025 | |
| 2024.12.1 | 131,898 | 12/9/2024 | |
| 2024.12.0 | 42,781 | 12/4/2024 | |
| 2024.12.0-rc3 | 3,352 | 11/29/2024 | |
| 2024.12.0-rc2 | 3,012 | 11/22/2024 | |
| 2024.12.0-rc1 | 209 | 11/22/2024 | |
| 2024.12.0-rc0 | 7,279 | 11/18/2024 | |
| 2024.10.4 | 104,258 | 11/22/2024 | |
| 2024.10.3 | 121,304 | 11/8/2024 | |
| 2024.10.2 | 162,054 | 10/24/2024 | |
| 2024.10.1 | 122,355 | 10/14/2024 | |
| 2024.10.0 | 65,299 | 10/4/2024 | |
| 2024.10.0-rc4 | 5,166 | 9/26/2024 | |
| 2024.10.0-rc3 | 14,757 | 9/17/2024 | |
| 2024.10.0-rc2 | 448 | 9/16/2024 | |
| 2024.10.0-rc1 | 332 | 9/13/2024 | |
| 2024.10.0-rc0 | 6,769 | 9/4/2024 | |
| 2024.7.3 | 265,851 | 8/27/2024 | |
| 2024.7.2 | 206,211 | 8/1/2024 | |
| 2024.7.1 | 97,348 | 7/22/2024 | |
| 2024.7.0 | 55,358 | 7/15/2024 | |
| 2024.7.0-rc0 | 3,920 | 7/4/2024 | |
| 2024.6.4 | 112,405 | 6/25/2024 | |
| 2024.6.3 | 1,155 | 6/25/2024 | |
| 2024.6.2 | 56,029 | 6/20/2024 | |
| 2024.6.1 | 28,772 | 6/15/2024 | |
| 2024.6.0 | 74,456 | 6/11/2024 | |
| 2024.3.10 | 109,988 | 5/25/2024 | |
| 2024.3.9 | 15,835 | 5/23/2024 | |
| 2024.3.8 | 1,071 | 5/23/2024 | |
| 2024.3.7 | 33,628 | 5/20/2024 | |
| 2024.3.6 | 50,632 | 5/14/2024 | |
| 2024.3.5 | 34,531 | 5/12/2024 | |
| 2024.3.4 | 41,078 | 5/6/2024 | |
| 2024.3.3 | 14,201 | 5/2/2024 | |
| 2024.3.2 | 55,426 | 4/25/2024 | |
| 2024.3.1 | 50,200 | 4/22/2024 | |
| 2024.3.0 | 104,275 | 4/12/2024 | |
| 2024.3.0-rc2 | 5,398 | 3/30/2024 | |
| 2024.3.0-rc1 | 269 | 3/29/2024 | |
| 2024.3.0-rc | 666 | 3/27/2024 | |
| 2024.3.0-beta1 | 3,212 | 3/18/2024 | |
| 2024.3.0-beta | 4,460 | 2/29/2024 | |
| 2024.3.0-alpha | 1,816 | 2/15/2024 | |
| 2023.12.6 | 390,107 | 2/21/2024 | |
| 2023.12.5 | 91,696 | 2/7/2024 | |
| 2023.12.4 | 196,571 | 1/15/2024 | |
| 2023.12.3 | 23,521 | 1/12/2024 | |
| 2023.12.2 | 85,050 | 1/1/2024 | |
| 2023.12.1 | 90,357 | 12/15/2023 | |
| 2023.12.0 | 62,322 | 12/3/2023 | |
| 2023.10.2 | 102,318 | 11/13/2023 | |
| 2023.10.1 | 56,325 | 10/31/2023 | |
| 2023.10.0 | 37,428 | 10/23/2023 | |
| 2023.10.0-alpha0 | 399 | 10/13/2023 | |
| 2023.9.1 | 58,714 | 10/6/2023 | |
| 2023.9.0 | 44,639 | 9/25/2023 | |
| 2023.6.3 | 173,660 | 8/27/2023 | |
| 2023.6.2 | 1,063 | 8/26/2023 | |
| 2023.6.1 | 131,368 | 7/20/2023 | |
| 2023.6.0 | 100,691 | 6/28/2023 | |
| 2023.5.3 | 147,997 | 6/12/2023 | |
| 2023.5.2 | 75,096 | 5/31/2023 | |
| 2023.5.1 | 33,443 | 5/22/2023 | |
| 2023.5.0 | 13,528 | 5/15/2023 | |
| 2023.4.2 | 16,722 | 5/9/2023 | |
| 2023.4.1 | 5,696 | 5/4/2023 | |
| 2023.4.0 | 3,001 | 5/4/2023 | |
| 2022.12.15 | 506,136 | 2/7/2024 | |
| 2022.12.14 | 55,306 | 1/12/2024 | |
| 2022.12.13 | 12,023 | 1/1/2024 | |
| 2022.12.12 | 29,856 | 12/15/2023 | |
| 2022.12.11 | 35,966 | 12/3/2023 | |
| 2022.12.10 | 14,685 | 11/13/2023 | |
| 2022.12.9 | 3,891 | 10/31/2023 | |
| 2022.12.8 | 44,175 | 10/23/2023 | |
| 2022.12.7 | 113,736 | 10/6/2023 | |
| 2022.12.6 | 558,208 | 5/9/2023 | |
| 2022.12.5 | 175,060 | 4/27/2023 | |
| 2022.12.4 | 44,972 | 4/22/2023 | |
| 2022.12.3 | 81,129 | 4/16/2023 | |
| 2022.12.2 | 378,753 | 3/12/2023 | |
| 2022.12.1 | 667,590 | 1/13/2023 | |
| 2022.12.0 | 175,034 | 12/14/2022 | |
| 2022.11.0 | 429,723 | 11/5/2022 | |
| 2022.11.0-alpha1 | 396 | 11/1/2022 | |
| 2022.11.0-alpha0 | 367 | 10/28/2022 | |
| 2022.9.1 | 102,653 | 10/15/2022 | |
| 2022.9.0 | 158,710 | 9/18/2022 | |
| 2022.9.0-alpha1 | 341 | 9/16/2022 | |
| 2022.8.2 | 184,253 | 8/21/2022 | |
| 2022.8.1 | 21,096 | 8/19/2022 | |
| 2022.8.0 | 114,449 | 8/15/2022 | |
| 2022.6.3 | 61,066 | 7/18/2022 | |
| 2022.6.2 | 161,813 | 6/22/2022 | |
| 2022.6.1 | 24,431 | 6/12/2022 | |
| 2022.6.0 | 170,565 | 6/12/2022 | |
| 2022.6.0-prerelease | 1,896 | 5/30/2022 | |
| 2022.5.0 | 303,563 | 5/9/2022 | |
| 2022.4.1 | 123,524 | 4/8/2022 | |
| 2022.4.0 | 78,551 | 4/4/2022 | |
| 2022.4.0-alpha1 | 388 | 3/27/2022 | |
| 2022.4.0-alpha0 | 353 | 3/27/2022 | |
| 2022.3.1 | 104,250 | 3/15/2022 | |
| 2022.3.0 | 3,016 | 3/14/2022 | |
| 2022.2.7 | 1,825 | 3/12/2022 | |
| 2022.2.6 | 6,700 | 3/8/2022 | |
| 2022.2.5 | 22,366 | 2/18/2022 | |
| 2022.2.4 | 765 | 2/18/2022 | |
| 2022.2.3 | 11,948 | 2/7/2022 | |
| 2022.2.2 | 2,124 | 2/1/2022 | |
| 2022.2.1 | 1,836 | 1/30/2022 | |
| 2022.2.0 | 1,974 | 1/29/2022 | |
| 2022.2.0-beta1 | 394 | 1/24/2022 | |
| 2022.1.0 | 30,739 | 1/10/2022 | |
| 2022.1.0-beta5 | 1,039 | 1/7/2022 | |
| 2022.1.0-beta4 | 396 | 1/6/2022 | |
| 2022.1.0-beta3 | 365 | 1/5/2022 | |
| 2022.1.0-beta2 | 384 | 1/5/2022 | |
| 2022.1.0-beta1 | 387 | 1/3/2022 | |
| 2022.1.0-beta0 | 363 | 12/30/2021 | |
| 2022.1.0-alpha0 | 434 | 12/30/2021 | |
| 2021.12.0 | 35,493 | 12/6/2021 | |
| 2021.12.0-alpha1 | 1,220 | 11/29/2021 | |
| 2021.12.0-alpha0 | 439 | 11/18/2021 | |
| 2021.11.4 | 24,234 | 11/14/2021 | |
| 2021.11.3 | 5,059 | 11/7/2021 | |
| 2021.11.0-beta3 | 450 | 11/3/2021 | |
| 2021.11.0-beta2 | 480 | 10/28/2021 | |
| 2021.11.0-beta | 518 | 10/23/2021 | |
| 2021.10.1 | 10,316 | 9/30/2021 | |
| 2021.10.0 | 694 | 9/30/2021 | |
| 2021.10.0-beta.2 | 325 | 9/14/2021 | |
| 2021.10.0-beta | 466 | 9/13/2021 | |
| 2021.9.3 | 7,916 | 9/12/2021 | |
| 2021.9.2 | 794 | 9/1/2021 | |
| 2021.9.1 | 624 | 9/1/2021 | |
| 2021.9.0 | 584 | 8/30/2021 | |
| 2021.8.0 | 2,563 | 8/2/2021 | |
| 2021.5.2 | 3,869 | 5/5/2021 | |
| 2021.4.0 | 847 | 4/2/2021 | |
| 2021.3.1 | 7,199 | 3/1/2021 | |
| 2021.3.0 | 653 | 3/1/2021 | |
| 2021.2.0 | 757 | 2/8/2021 | |
| 2021.1.0 | 778 | 1/4/2021 | |
| 2020.11.0 | 13,030 | 11/1/2020 |
Introduced new element: `Table` - a great way to construct complex document structures, e.g. reports. This element covers all cases offered by combination of the `Stack` and the `Row` elements. Additionally, it provides support for more complex layouts and corner cases. Updating to the `Table` element can greatly simplify your code 😁
Other changes:
- Added new element `DefaultTextStyle` - it allows set new text style to all its children,
- Improved the default paging behavior for the `Row` element. In some minor corner cases it might cause infinite layout exceptions and confuse developers.
- Improved the `Row` element: added new type of column that combines constant and relative widths.
- Fixed default page sizes for: Letter and Legal.