Plugin.Maui.NativeCalendar
0.8.1
See the version list below for details.
dotnet add package Plugin.Maui.NativeCalendar --version 0.8.1
NuGet\Install-Package Plugin.Maui.NativeCalendar -Version 0.8.1
<PackageReference Include="Plugin.Maui.NativeCalendar" Version="0.8.1" />
paket add Plugin.Maui.NativeCalendar --version 0.8.1
#r "nuget: Plugin.Maui.NativeCalendar, 0.8.1"
// Install Plugin.Maui.NativeCalendar as a Cake Addin #addin nuget:?package=Plugin.Maui.NativeCalendar&version=0.8.1 // Install Plugin.Maui.NativeCalendar as a Cake Tool #tool nuget:?package=Plugin.Maui.NativeCalendar&version=0.8.1

Plugin.Maui.NativeCalendar
Plugin.Maui.NativeCalendar provides the ability to implement native calendar functionality in your .NET MAUI app.


Install Plugin
Available on NuGet.
Install with the dotnet CLI: dotnet add package Plugin.Maui.NativeCalendar, or through the NuGet Package Manager in Visual Studio.
Supported Platforms
| Platform | Minimum Version Supported |
|---|---|
| iOS | 16+ |
| Android | 5.0 (API 21) |
API Usage
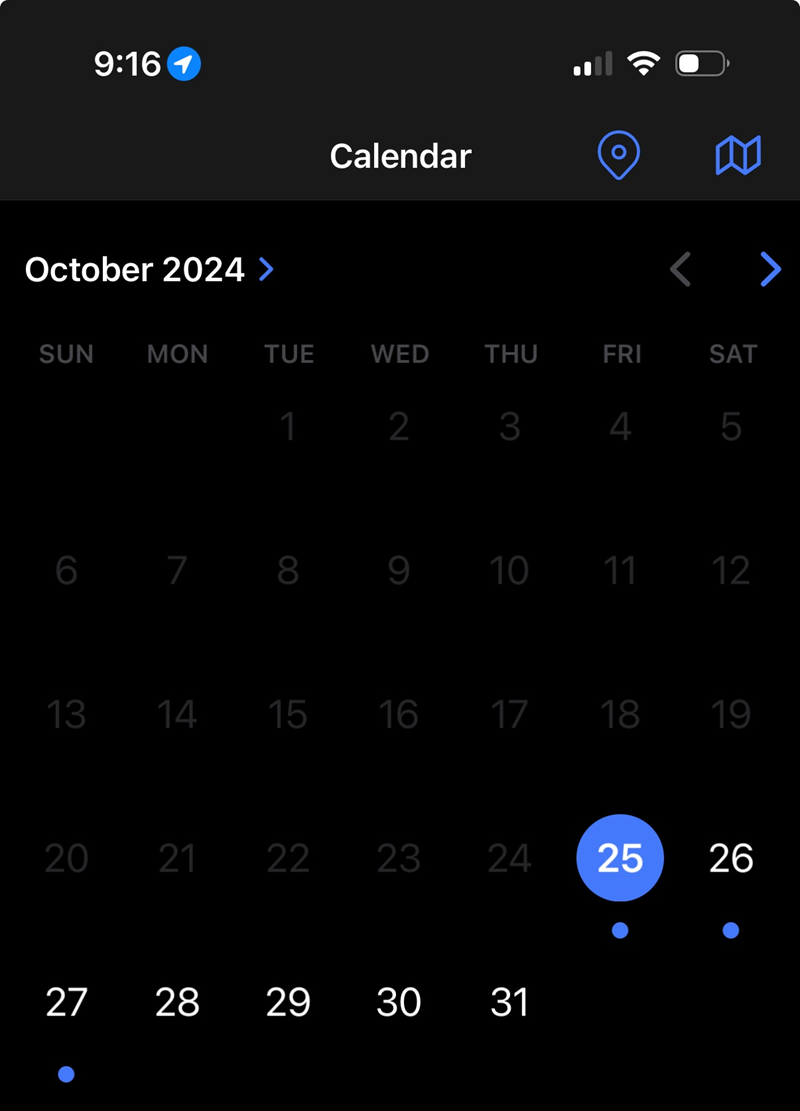
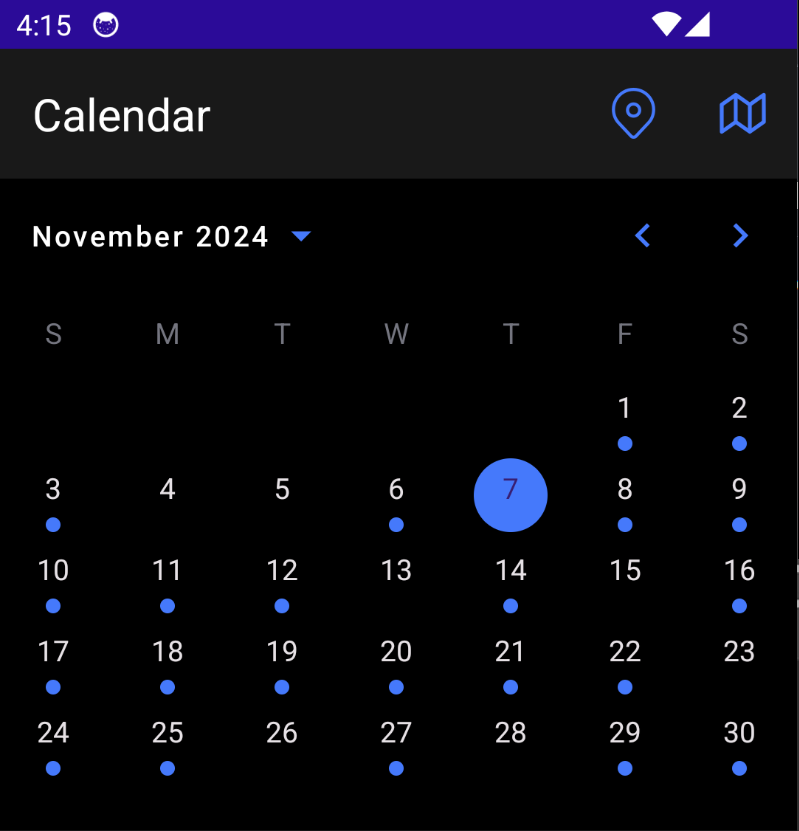
Plugin.Maui.NativeCalendar provides the NativeCalendar class that displays a native calendar view in your .NET MAUI app.
The calendar view on iOS is implemented using UICalendarView. NOTE: iOS requires a declared height for the NativeCalendarView to appear.
The calendar view on Android is implemented using MaterialCalendar, a class used in the MaterialDatePicker from the Android Material library
Permissions
iOS
No permissions are needed for iOS.
Android
No permissions are needed for Android.
Dependency Injection
In order to enable the plugin, you need to call the UseNativeCalendar method in the MauiProgram.cs file of your .NET MAUI app.
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseNativeCalendar() // <--- Add this line
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
Native Calendar Implementation
You'll need to add a xmlns namespace to your XAML page:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Plugin.Maui.NativeCalendar.Sample.MainPage"
xmlns:nativecalendar="clr-namespace:Plugin.Maui.NativeCalendar;assembly=Plugin.Maui.NativeCalendar"
Title="Native Calendar Plugin">
And then consume your calendar in the XAML page:
<nativecalendar:NativeCalendarView MaximumDate="{Binding MaximumDate}"
MinimumDate="{Binding MinimumDate}"
SelectedDate="{Binding SelectedDate}"
Events="{Binding Events}"
EventIndicatorColor="{Binding EventIndicatorColor}"
HeightRequest="500"
DateChanged="NativeCalendarView_DateChanged" />
Events
DateSelected
Occurs when Date is selected via user interaction.
Properties
TintColor
Bindable property indicating the color of the current day and selected day on the calendar for iOS
For android, the color of the current day and selected day is the primary color of the app, defined in the colors.xml file.
EventIndicatorColor
Color of the Event Indicator, a dot that appears below the date number indicating there is an event on that date. Currently only allows single date selection.
MinimumDate
Lowest date that can be selected on the calendar.
MaxminumDate
Greatest date that can be selected on the calendar.
SelectedDate
Date that is currently selected on the calendar.
Events
List of dates that have events. The calendar will display a dot below the date number to indicate there is an event on that date. (iOS only)
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0-android34.0 is compatible. net8.0-ios18.0 is compatible. net8.0-maccatalyst18.0 is compatible. |
-
net8.0-android34.0
- Microsoft.Maui.Controls (>= 8.0.82)
-
net8.0-ios18.0
- Microsoft.Maui.Controls (>= 8.0.82)
-
net8.0-maccatalyst18.0
- Microsoft.Maui.Controls (>= 8.0.82)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
