GroupDocs.Viewer.UI
8.0.1
dotnet add package GroupDocs.Viewer.UI --version 8.0.1
NuGet\Install-Package GroupDocs.Viewer.UI -Version 8.0.1
<PackageReference Include="GroupDocs.Viewer.UI" Version="8.0.1" />
paket add GroupDocs.Viewer.UI --version 8.0.1
#r "nuget: GroupDocs.Viewer.UI, 8.0.1"
// Install GroupDocs.Viewer.UI as a Cake Addin #addin nuget:?package=GroupDocs.Viewer.UI&version=8.0.1 // Install GroupDocs.Viewer.UI as a Cake Tool #tool nuget:?package=GroupDocs.Viewer.UI&version=8.0.1
UI for GroupDocs.Viewer for .NET

GroupDocs.Viewer.UI is a feature-rich UI designed to work with GroupDocs.Viewer for .NET. It enables viewing of popular file and document formats in a web browser.
Installation and integration
To integrate GroupDocs.Viewer.UI in your ASP.NET Core project:
Add required packages
Include packages in your project:
dotnet add package GroupDocs.Viewer.UI
dotnet add package GroupDocs.Viewer.UI.SelfHost.Api
dotnet add package GroupDocs.Viewer.UI.Api.Local.Storage
dotnet add package GroupDocs.Viewer.UI.Api.Local.Cache
Note: If you're planning to host your app on Linux, use the
GroupDocs.Viewer.UI.SelfHost.Api.CrossPlatformpackage.
Update the Startup class
Add the required services and middleware in your Startup class:
var builder = WebApplication.CreateBuilder(args);
builder.Services
.AddGroupDocsViewerUI();
builder.Services
.AddControllers()
.AddGroupDocsViewerSelfHostApi()
.AddLocalStorage("./Files")
.AddLocalCache("./Cache");
var app = builder.Build();
app
.UseRouting()
.UseEndpoints(endpoints =>
{
endpoints.MapGroupDocsViewerUI(options =>
{
options.UIPath = "/viewer";
options.ApiEndpoint = "/viewer-api";
});
endpoints.MapGroupDocsViewerApi(options =>
{
options.ApiPath = "/viewer-api";
});
});
app.Run();
This configuration registers /viewer as the middleware for the Single Page Application (SPA) and /viewer-api as the middleware for serving the API.
Note: Ensure the
FilesandCachefolders are created manually before running the application.
Set the license
Optionally, you can specify the license path using the following code or set the environment variable GROUPDOCS_LIC_PATH:
builder.Services
.AddControllers()
.AddGroupDocsViewerSelfHostApi(config =>
{
config.SetLicensePath("GroupDocs.Viewer.lic");
})
For more information about trial limitations, refer to the Licensing and Evaluation documentation.
To request a temporary license, visit GroupDocs.Viewer for .NET and click the Start Free Trial button.
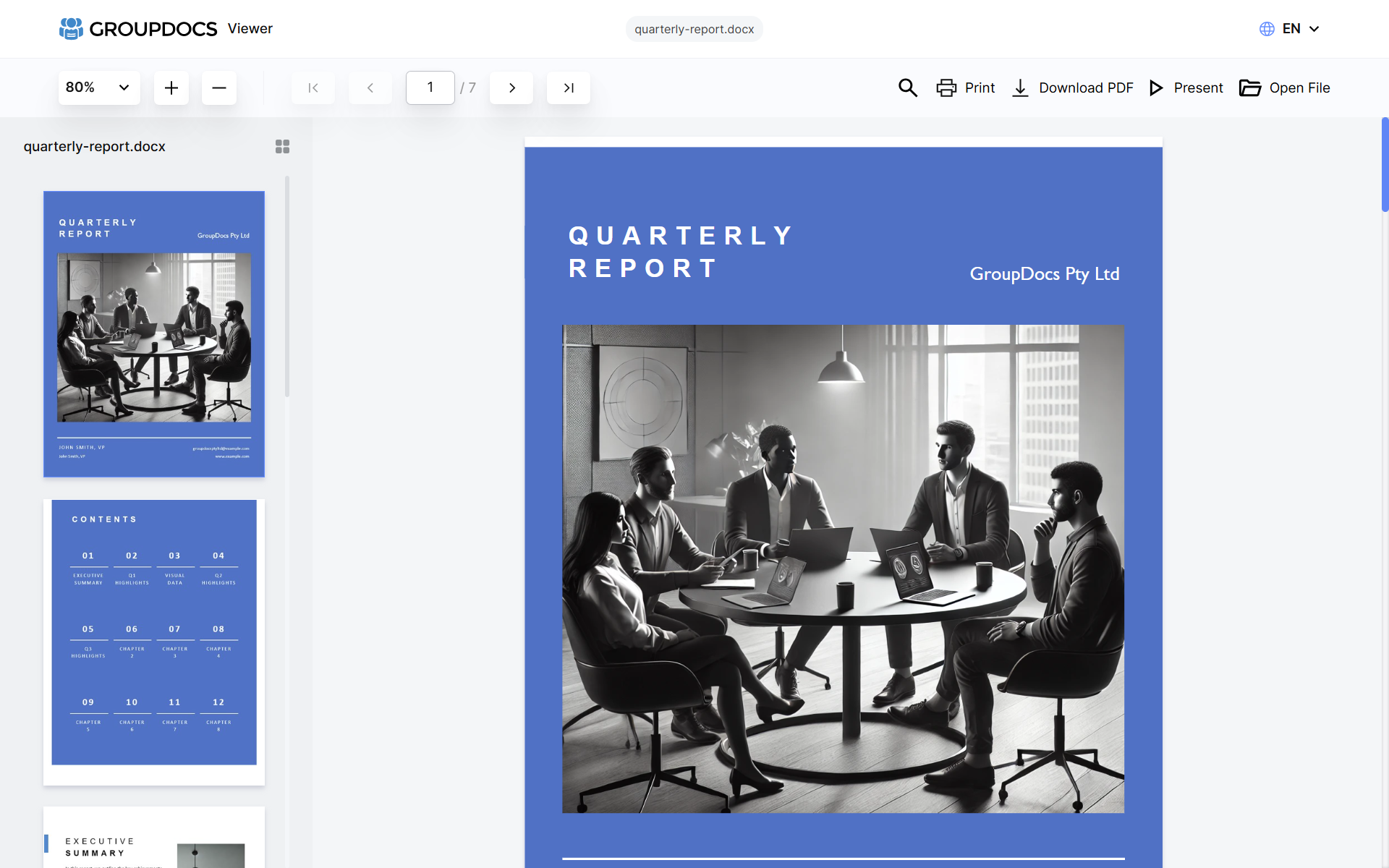
UI Overview
The UI is an Angular-based Single Page Application (SPA), the same one used in the GroupDocs.Viewer App. You can configure the SPA's path by updating the UIPath property:
endpoints.MapGroupDocsViewerUI(options =>
{
options.UIPath = "/my-viewer-app";
});
There are two types of configuration options you can use to customize the UI:
- Customize UI behavior.
- Show or hide UI controls.
Customize UI behavior
Using the following options, you can customize UI behavior:
Set Rendering Mode
The UI can display HTML and image files. You can set which mode should be used. By default, the UI is configured to display HTML documents.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.RenderingMode = RenderingMode.Image; // Set rendering mode to Image
});
Important: When using Image mode ensure to set corresponding ViewerType.Png or ViewerType.Jpg for the self-hosted API:
builder.Services
.AddControllers()
.AddGroupDocsViewerSelfHostApi(config =>
{
config.SetViewerType(ViewerType.Png); // or ViewerType.Jpg
})
Enable Static Content mode
By default, the viewer relies on a backend API that serves information about the file, pages, thumbnails, and the PDF file for printing.
When StaticContentMode is enabled, the app will use pre-generated static content via GET requests.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.StaticContentMode = true; // Enable static content mode
});
See this sample app for more details.
You can also find the content generator app here.
Set the initial file
By default, no file is opened when the application starts. You can specify an initial file to open on startup:
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.InitialFile = "annual-review.docx";
});
The initial file can also be set using a query string parameter, e.g., ?file=annual-review.docx.
Set number pages to preload
By default, the first three pages of a document are generated when it is opened. To render all pages at once, set PreloadPages to 0:
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.PreloadPages = 0; // Render all pages on open
});
Disable context menu
To disable context menu or mouse right click, set EnableContextMenu to false. By default, feature is enabled.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableContextMenu = false;
});
Disable huperlinks
To disable clickable links in document set EnableHyperlinks to false. By default, links are enabled.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableHyperlinks = false;
});
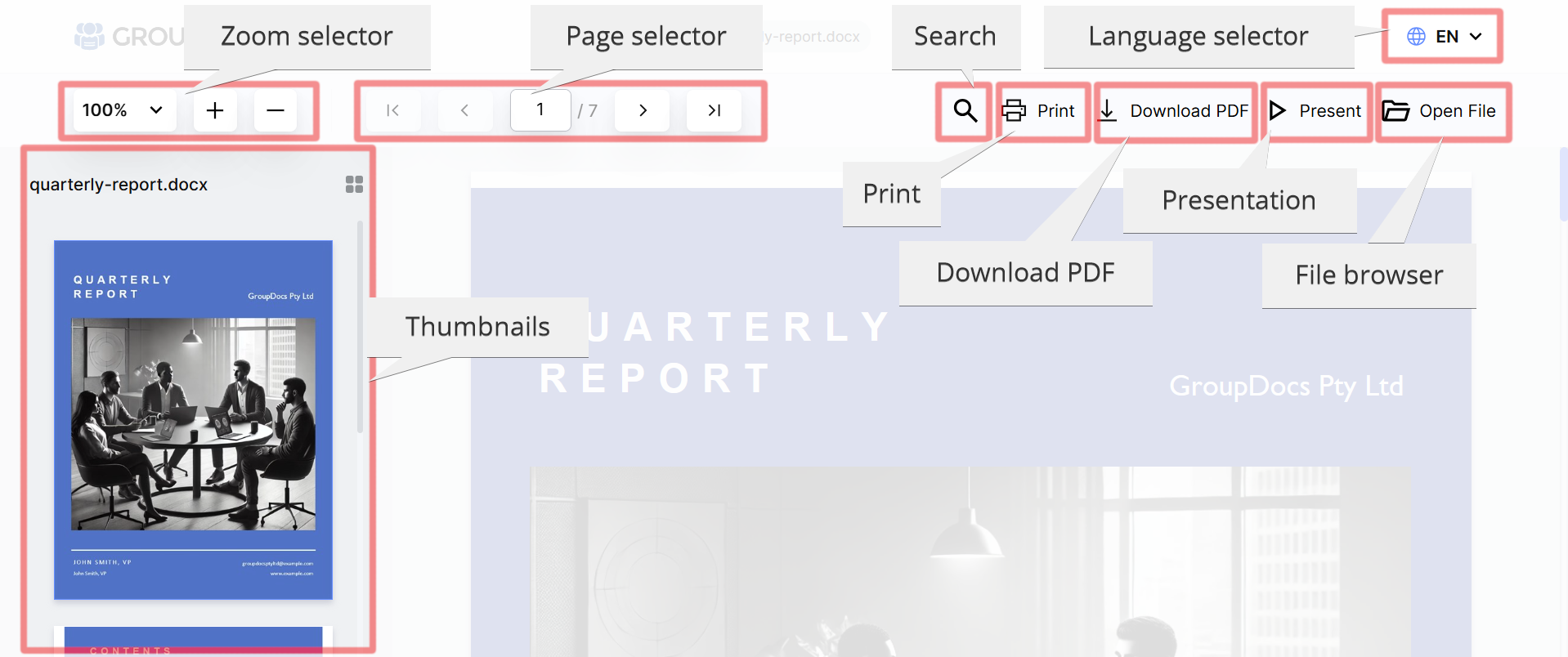
Show or hide UI controls
The screenshot below highlights the main UI controls that you can show or hide. By default all the controls are visible.

You can also completely hide header and toolbar:
Hide header
To hide header, set EnableHeader to false. By default, the header is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableHeader = false; // Hide header
});
Hide toolbar
To hide toolbar, set EnableToolbar to false. By default, the toolbar is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableToolbar = false; // Hide toolbar
});
Hide File Name
To hide the file name on the header pane, set EnableFileName to false. By default, the file name is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableFileName = false; // Hide file name
});
Hide thumbnails
To hide thumbnails pane, set EnableThumbnails to false. By default, this pane is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableThumbnails = false; // Hide thumbnails
});
Hide zoom selector
To hide zoom selector in the tools pane, set EnableZoom to false. By default, this selector is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableZoom = false; // Hide zoom selector
});
Hide page selector
To hide the page selector control in the tools pane, set EnablePageSelector to false. By default, the page selector is enabled.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnablePageSelector = false; // Hide page selector
});
Hide Search button
To hide search button in the tools pane, set EnableSearch to false. By default, this button is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableSearch = false;
});
Note: Search is not supported when
RenderingModeis set toRenderingMode.Image.
Hide Print button
To hide the Print button in the tools pane, set EnableDownloadPdf to false. By default, this button is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnablePrint = false;
});
Hide Download PDF button
To hide the Download PDF button in the tools pane, set EnableDownloadPdf to false. By default, this button is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableDownloadPdf = false;
});
Hide Present button
To hide the Present button in the tools pane, set EnablePresentation to false. By default, this button is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnablePresentation = false;
});
Hide Open File button
To hide Open File button, set EnableFileBrowser to false. By default, this button is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableFileBrowser = false;
});
Hide File Upload button
To hide file upload in file browser popup, set EnableFileUpload to false. By default, this button is visible.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableFileUpload = false;
});
Hide language selector
To hide language selector, set EnableLanguageSelector to false. By default, this selector is enabled.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.EnableLanguageSelector = false;
});
Set the UI language
To set the UI language set DefaultLanguage property. The list of supported languages is configured via SupportedLanguages property.
builder.Services
.AddGroupDocsViewerUI(config =>
{
config.DefaultLanguage = LanguageCode.German;
config.SupportedLanguages = new[] {
LanguageCode.English,
LanguageCode.German,
LanguageCode.French
};
});
Default language can also be set via a query string parameter, e.g. ?lang=de.
API Overview
The API serves document data such as metadata, pages in HTML/PNG/JPG formats, and PDFs for printing. It can be hosted in the same application or separately.
Available API Implementations
- GroupDocs.Viewer.UI.SelfHost.Api
- GroupDocs.Viewer.UI.SelfHost.Api.CrossPlatform
- GroupDocs.Viewer.UI.Cloud.Api
Self-Hosted
The API is used to retrieve document information and convert documents to HTML, PNG, JPG, and PDF.
There are two versions of the self-hosted API:
GroupDocs.Viewer.UI.SelfHost.Api:
This package is based on the GroupDocs.Viewer NuGet package and can be used in .NET 6 applications on Windows and Linux.
It relies heavily onSystem.Drawing.Common.GroupDocs.Viewer.UI.SelfHost.Api.CrossPlatform:
This package is based on the GroupDocs.Viewer.CrossPlatform NuGet package and works with .NET 6 and higher versions on both Linux and Windows.
After installing the package that suits your requirements, you can add it in your startup code:
services
.AddControllers()
.AddGroupDocsViewerSelfHostApi();
A sample application demonstrating how to use the self-hosted API can be found here.
GroupDocs Cloud
In case you want to offload rendering to GroupDocs Cloud infrastructure you can opt to use GroupDocs.Viewer Cloud API. To get started create your first application at https://dashboard.groupdocs.cloud/applications and copy your Client Id and Client Secret keys.
services
.AddControllers()
.AddGroupDocsViewerCloudApi(config =>
config
.SetClientId("XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX")
.SetClientSecret("XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX")
)
The sample application that shows how to use Cloud Api can be found here.
Storage providers
Storage providers are used to read/write file from/to the storage. The storage provider is mandatory.
- GroupDocs.Viewer.UI.Api.Local.Storage
- GroupDocs.Viewer.UI.Api.Cloud.Storage
- GroupDocs.Viewer.UI.Api.AzureBlob.Storage
- GroupDocs.Viewer.UI.Api.AwsS3.Storage
Local storage
To render files from your local drive use local file storage.
services
.AddControllers()
.AddGroupDocsViewerSelfHostApi()
.AddLocalStorage("./Files");
Cloud storage
When rendering files using GroupDocs Cloud infrastructure you can use our cloud storage provider. GroupDocs Cloud storage supports number of 3d-party storages including Amazon S3, Google Drive and Cloud, Azure, Dropbox, Box, and FTP. To start using GroupDocs Cloud get your Client ID and Client Secret at https://dashboard.groupdocs.cloud/applications.
var clientId = "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx";
var clientSecret = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
var storageName = "Storage Name"
services
.AddControllers()
.AddGroupDocsViewerCloudApi(config =>
config
.SetClientId(clientId)
.SetClientSecret(clientSecret)
.SetStorageName(storageName)
)
.AddCloudStorage(config =>
config
.SetClientId(clientId)
.SetClientSecret(clientSecret)
.SetStorageName(storageName)
)
Azure Blob Storage
You can also use Azure Blob Storage as a storage provider for Viewer.
services
.AddControllers()
.AddGroupDocsViewerSelfHostApi()
.AddAzureBlobStorage(options =>
{
options.AccountName = "<account name here>";
options.AccountKey = "<account key here>";
options.ContainerName = "<conainer name here>";
});
Amazon S3 Storage
Viewer also supports the Amazon S3 Storage storage provider.
services
.AddControllers()
.AddGroupDocsViewerSelfHostApi()
.AddAwsS3Storage(options =>
{
options.Region = "<region>";
options.BucketName = "<bucket name>";
options.AccessKey = "<access key>";
options.SecretKey = "<secret key>";
});
Custom storage provider
You can add your storage provider by implementing the GroupDocs.Viewer.UI.Core.IFileStorage interface.
To add you storage provider you have to register it:
//NOTE: register after AddGroupDocsViewerSelfHostApi()
builder.Services.AddTransient<IFileStorage, MyFileStorage>();
Cache providers
To cache the output files created by GroupDocs.Viewer you can use one of the cache providers:
Local cache
Stores cache on the local drive. You have to specify the path to the folder where cache files will be stored.
services
.AddControllers()
.AddGroupDocsViewerSelfHostApi()
.AddLocalStorage("./Files")
.AddLocalCache("./Cache");
In-memory cache
Stores cache in memory using Microsoft.Extensions.Caching.Memory package.
services
.AddControllers()
.AddGroupDocsViewerSelfHostApi()
.AddLocalStorage("./Files")
.AddInMemoryCache();
Custom cache provider
You can add your cache provider by implementing the GroupDocs.Viewer.UI.Core.IFileCache interface. To add you cache provider you have to register it:
//NOTE: register after AddGroupDocsViewerSelfHostApi()
builder.Services.AddSingleton<IFileCache, MyFileCache>();
Find example implementation of custom cache provider here.
Linux dependencies
To run the self-hosted API on Linux, the following dependencies are required:
Microsoft Fonts: You can copy these from your Windows host.
If you're using Ubuntu, refer to the How to Install Windows Fonts on Ubuntu documentation.libgdiplusPackage: This package is required for usingGroupDocs.Viewer.UI.SelfHost.Apion Linux. Ensure you install the latest available version oflibgdiplus.
Running in Docker
To run the self-hosted API in Docker, you need to install Microsoft Fonts and the latest version of the libgdiplus package.
Refer to these example Dockerfiles that list the required dependencies:
- For
GroupDocs.Viewer.UI.SelfHost.Apiand .NET 6 app, see this Dockerfile. - For
GroupDocs.Viewer.UI.SelfHost.Api.CrossPlatformand .NET 8 app, see this Dockerfile.
Contributing
Your contributions are welcome when you want to make the project better by adding new feature, improvement or a bug-fix.
- Read and follow the Don't push your pull requests
- Follow the code guidelines and conventions.
- Make sure to describe your pull requests well and add documentation.
Technical support
GroupDocs provides unlimited free technical support for all of its products. Support is available to all users, including those evaluating the product. You can access support at the Free Support Forum and the Paid Support Helpdesk.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net6.0
- GroupDocs.Viewer.UI.Api (>= 8.0.1)
- GroupDocs.Viewer.UI.Core (>= 8.0.1)
- Microsoft.Extensions.Http (>= 8.0.1)
-
net8.0
- GroupDocs.Viewer.UI.Api (>= 8.0.1)
- GroupDocs.Viewer.UI.Core (>= 8.0.1)
- Microsoft.Extensions.Http (>= 8.0.1)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 8.0.1 | 46 | 12/20/2024 |
| 8.0.0 | 81 | 12/16/2024 |
| 6.0.30 | 38 | 12/19/2024 |
| 6.0.29 | 99 | 12/2/2024 |
| 6.0.28 | 108 | 11/7/2024 |
| 6.0.27 | 133 | 9/30/2024 |
| 6.0.26 | 95 | 9/29/2024 |
| 6.0.22 | 165 | 9/15/2024 |
| 6.0.21 | 105 | 9/15/2024 |
| 6.0.20 | 122 | 9/6/2024 |
| 6.0.19 | 1,250 | 6/11/2024 |
| 6.0.18 | 106 | 6/7/2024 |
| 6.0.17 | 106 | 6/6/2024 |
| 6.0.16 | 1,535 | 12/4/2023 |
| 6.0.15 | 1,134 | 9/17/2023 |
| 6.0.14 | 159 | 8/30/2023 |
| 6.0.13 | 407 | 6/29/2023 |
| 6.0.12 | 147 | 6/29/2023 |
| 6.0.11 | 376 | 4/30/2023 |
| 6.0.10 | 227 | 4/19/2023 |
| 6.0.9 | 225 | 4/5/2023 |
| 6.0.7 | 228 | 3/30/2023 |
| 6.0.6 | 226 | 3/26/2023 |
| 6.0.5 | 3,825 | 1/28/2023 |
| 6.0.4 | 371 | 1/12/2023 |
| 6.0.3 | 410 | 11/10/2022 |
| 6.0.2 | 359 | 11/4/2022 |
| 6.0.1 | 599 | 7/24/2022 |
| 6.0.0 | 433 | 7/23/2022 |
| 3.1.9 | 803 | 7/17/2022 |
| 3.1.8 | 430 | 7/4/2022 |
| 3.1.7 | 474 | 6/21/2022 |
| 3.1.6 | 1,180 | 5/31/2022 |
| 3.1.5 | 1,091 | 12/23/2021 |
| 3.1.4 | 445 | 11/18/2021 |
| 3.1.3 | 333 | 10/21/2021 |
| 3.1.2 | 302 | 10/21/2021 |
| 3.1.1 | 340 | 9/20/2021 |
| 3.1.0 | 440 | 7/9/2021 |