Umbraco.Community.AccessibilityReporter
3.5.0
dotnet add package Umbraco.Community.AccessibilityReporter --version 3.5.0
NuGet\Install-Package Umbraco.Community.AccessibilityReporter -Version 3.5.0
<PackageReference Include="Umbraco.Community.AccessibilityReporter" Version="3.5.0" />
<PackageVersion Include="Umbraco.Community.AccessibilityReporter" Version="3.5.0" />
<PackageReference Include="Umbraco.Community.AccessibilityReporter" />
paket add Umbraco.Community.AccessibilityReporter --version 3.5.0
#r "nuget: Umbraco.Community.AccessibilityReporter, 3.5.0"
#:package Umbraco.Community.AccessibilityReporter@3.5.0
#addin nuget:?package=Umbraco.Community.AccessibilityReporter&version=3.5.0
#tool nuget:?package=Umbraco.Community.AccessibilityReporter&version=3.5.0
Accessibility Reporter For Umbraco

What is it?
Accessibility Reporter for Umbraco is a dashboard and a content app that helps you test the accessibility of your website against common accessibility standards, including the Web Content Accessibility Guidelines (WCAG), Section 508 and best practices, directly in Umbraco.
Main features
- Test your website against the Web Content Accessibility Guidelines (WCAG), Section 508 and best practices directly within Umbraco.
- Test your entire website for accessibility issues.
- A dashboard that displays the test results, including statistics and charts showing pages with the most issues and the most common violations.
- A content app displays the test results of your current page when editing content.
- A detail view containing information on the location of issues in the code and how to fix them.
- A page scoring system.
- A manual testing checklist.
Screenshots
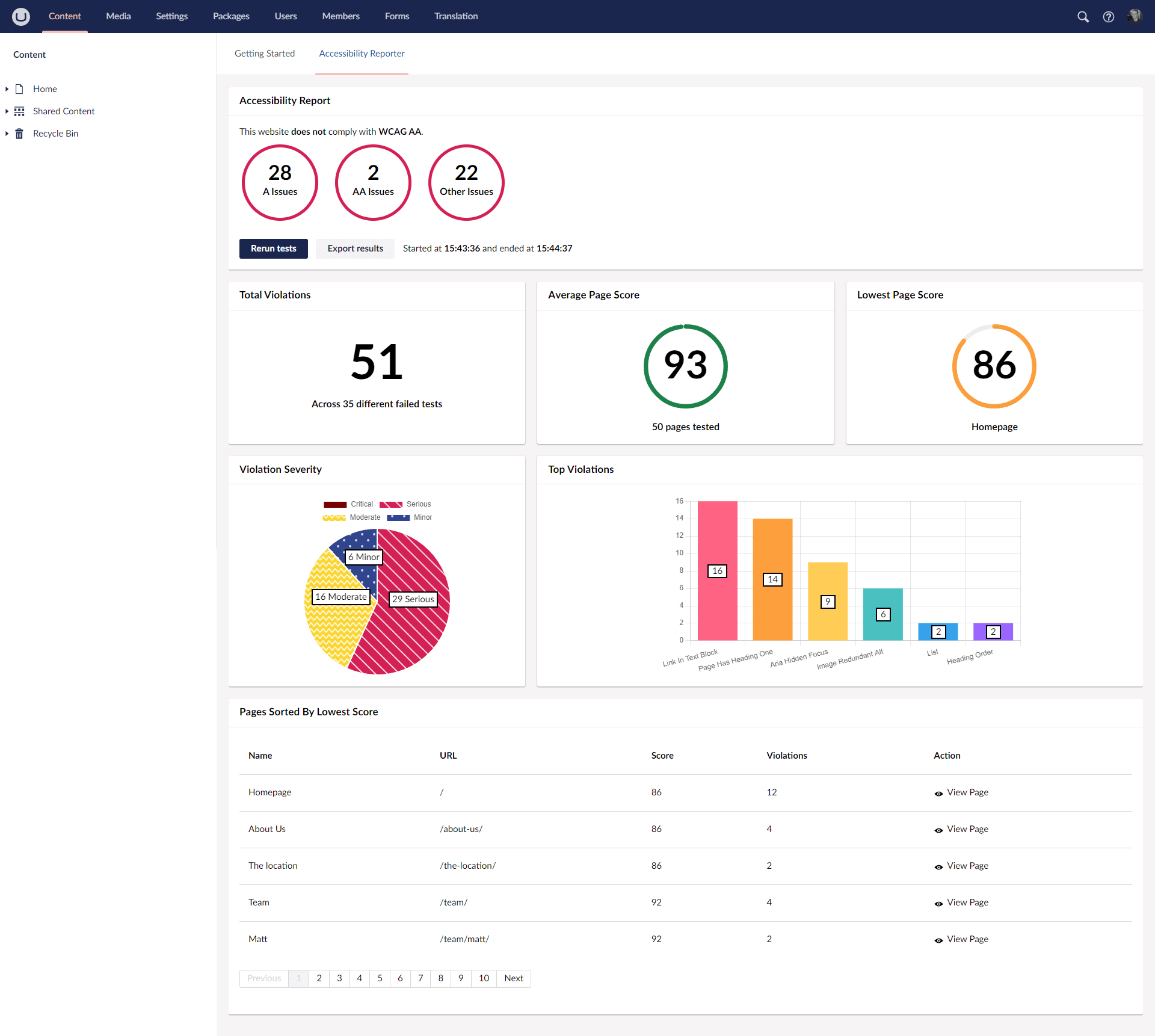
Dashboard of results

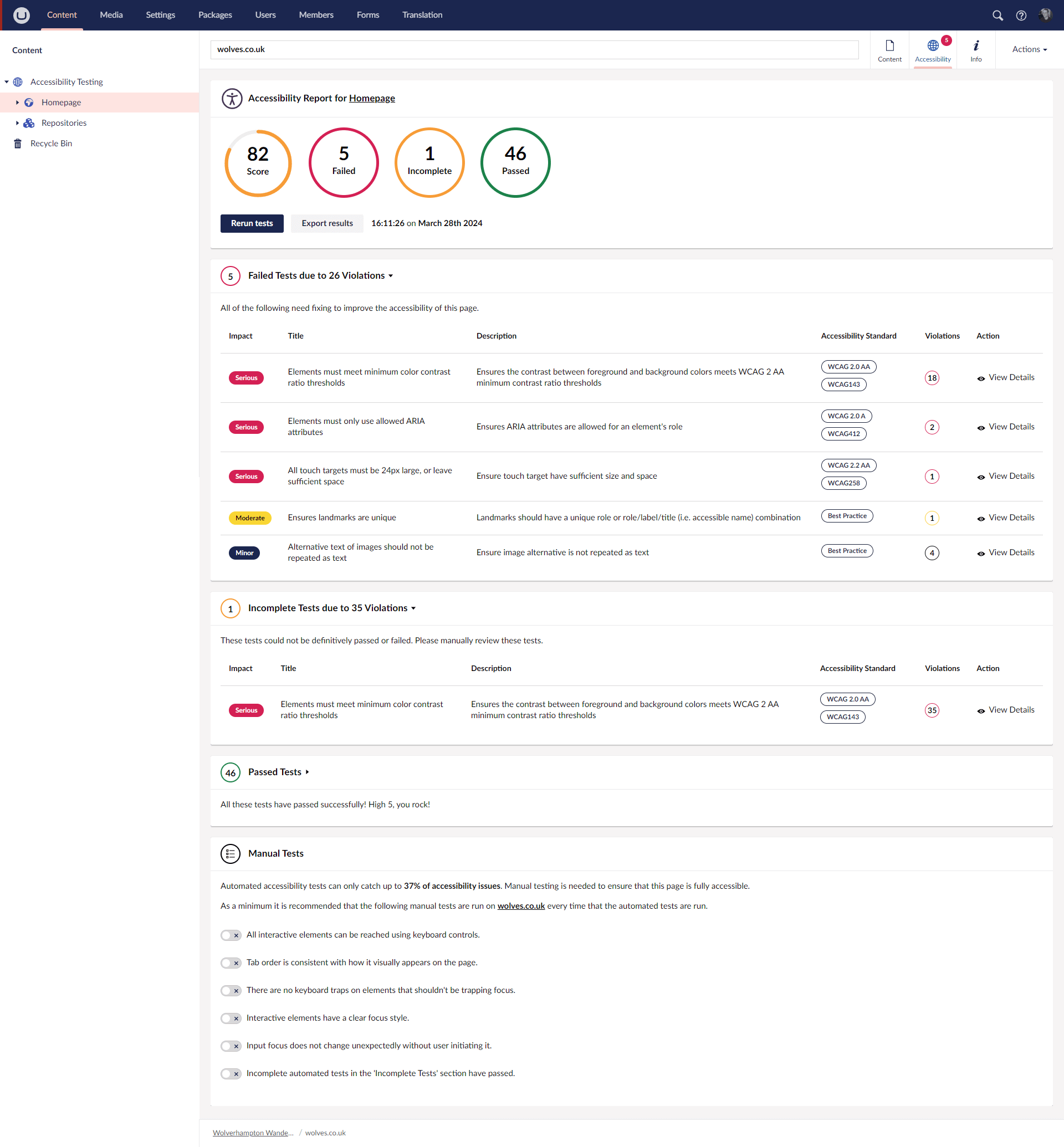
Single page result

Why should I use it?
You want to help make your Umbraco website more accessible by testing it against WCAG success criteria.
How does it work?
It runs an accessibility audit against the current published version of the page that you are editing and displays a report in a tab called 'Accessibility'. The tests are run in an iframe directly in Umbraco or optionally using an Azure function.
How do I install it?
You can install Accessibility Reporter using Nuget https://www.nuget.org/packages/Umbraco.Community.AccessibilityReporter. Once installed when you build your project the files needed for Accessibility Reporter will be copied into your App_Plugins folder. That's it!
Options
You can run Accessibility Reporter without adding any configuration options, as it has some sensible defaults. However, you can configure how it runs by adding an AccessibilityReporter section to your appsettings.json file.
Available options
- ApiUrl - This is the URL of the API that will run the tests. By default the tests are run in an iframe within Umbraco, however if you website is on a different domain to your Umbraco instance to get around iframe security issues, you can host an API on an Azure function by forking
https://github.com/mattbegent/azure-function-accessibility-reporterand deploying it to Azure. - TestBaseUrl (optional) - If you run Umbraco in a headless way or Accessibility Reporter is having trouble finding the domain to test against, set this to the base URL of your wesbite. If not set Accessibility Reporter will try to infer this from available information in Umbraco.
- TestsToRun (optional) - This sets which axe-core rules should be run. For example, you may want to test your website against
wcag2aonly. A full list of supported tags can be found in the axe-core documentation. If not set Accessibility Reporter defaults to WCAG A and AA tests. - UserGroups (optional) - Use this option if you want to restrict which user groups can see Accessibility Reporter. By default users with admin, editor or writer permissions can see it.
- ExcludedDocTypes (optional) - Use this option if you want to exclude Accessibility Reporter from showing on certain document types.
- RunTestsAutomatically (optional) - By default Accessibility Reporter runs as soon as you open up a content node. If you instead want Accessibility Reporter to run on demand via a button click, set this option to false.
- IncludeIfNoTemplate (optional) - By default Accessibility Reporter does not run on content without templates. However, if you are using Umbraco in a headless way you will was to set this to true.
- MaxPages (optional) - This sets the maximum number of pages that the dashboard will test against. The default is set to 50.
Example options
"AccessibilityReporter": {
"ApiUrl": "https://api.example.com/api/audit",
"TestBaseUrl": "https://example.com",
"TestsToRun": [
"wcag2a",
"wcag2aa",
"wcag21a",
"wcag21aa",
"wcag22aa"
],
"UserGroups": [
"admin",
"editor",
"writer"
],
"ExcludedDocTypes": [
"excludedPage"
],
"RunTestsAutomatically": false,
"MaxPages": 20
}
Defaults
All options are completely optional and if you don't set them, they default to the following:
"AccessibilityReporter": {
"ApiUrl": "",
"TestBaseUrl": "",
"TestsToRun": [
"wcag2a",
"wcag2aa",
"wcag21a",
"wcag21aa",
"wcag22aa",
"best-practice"
],
"UserGroups": [
"admin",
"editor",
"writer",
"translator",
"sensitiveData"
],
"RunTestsAutomatically": true,
"IncludeIfNoTemplate": false,
"MaxPages": 50
}
How to use with a headless setup
If you use Umbraco in a headless way and you do not have a way of previewing the published page within Umbraco, you will have to setup an azure function in order to get Accessibility Reporter working. This is due to cross domain security restrictions within iframes.
To do this deploying the following azure function https://github.com/mattbegent/azure-function-accessibility-reporter and update your websites appsettings.json file. Here is an example:
"AccessibilityReporter": {
"ApiUrl": "https://api.example.com/api/audit/", // your azure function
"TestBaseUrl": "https://www.example.com", // base url of your website
"RunTestsAutomatically": false, // as running in a function costs a small amount you might not to run automatically
"IncludeIfNoTemplate": true // headless content probably doesn't have a template
}
It's worth noting that if you are using Accessibility Reporter in this way the tests will take much longer than if you run Umbraco in a non headless way.
Limitations
The accessibility report runs on the current published page URL you are editing.
Automated accessibility testing is no substitute for manual testing and testing using real users. In a UK government blog article they created a test page with 143 accessibility issues on it and the best automated tool only discovered 37% of the issues. However, automated accessibility testing does help to find common issues and technical failures.
Roadmap
- History. This will mean the dashboard is automatically populated.
- Scheduling.
- Support for multisite setups.
- Manual test recommendations.
- Localization - if anyone speaks any languages other than English it would be super to get some help.
Umbraco 14+ version
An Umbraco 14+ version of Accessibility Reporter is currently in PR https://github.com/mattbegent/umbraco-accessibility-reporter/pull/26 and will be released shortly.
Contributors
License
Copyright © Matt Begent.
All source code is licensed under the Mozilla Public License.
Third party licensing
axe-core is licensed under the Mozilla Public License 2.0.
Chart.js is licensed under the MIT License.
SheetJS Community Edition is licensed under the Apache 2.0.
patternomaly is licensed under the MIT License.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
-
net6.0
- Umbraco.Cms.Web.BackOffice (>= 10.0.0)
- Umbraco.Cms.Web.Website (>= 10.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last Updated |
|---|---|---|
| 3.5.0 | 1,039 | 6/4/2025 |
| 3.4.0 | 2,618 | 2/24/2025 |
| 3.3.0 | 3,815 | 10/11/2024 |
| 3.2.1 | 7,756 | 3/12/2024 |
| 3.2.0 | 3,625 | 12/11/2023 |
| 3.1.2 | 858 | 11/10/2023 |
| 3.1.1 | 184 | 11/8/2023 |
| 3.1.0 | 1,128 | 9/12/2023 |
| 3.1.0-beta | 220 | 9/11/2023 |
| 3.0.0 | 248 | 9/6/2023 |
| 3.0.0-beta | 156 | 9/5/2023 |
| 2.2.0 | 850 | 8/17/2023 |
| 2.1.0 | 324 | 8/1/2023 |
| 2.0.0 | 1,690 | 6/12/2023 |
| 1.5.0 | 336 | 5/11/2023 |
| 1.4.0 | 229 | 5/10/2023 |
| 1.3.0 | 221 | 5/8/2023 |
| 1.2.0 | 221 | 5/6/2023 |
| 1.1.1 | 423 | 3/5/2023 |
| 1.1.0 | 301 | 3/5/2023 |
| 1.0.2 | 310 | 3/3/2023 |
| 1.0.1 | 290 | 3/2/2023 |
| 1.0.0 | 449 | 3/1/2023 |
Save dashboard to localStorage, improve dashboard export.