Drastic.BlazorWebView.Gtk
1.0.8-alpha
dotnet add package Drastic.BlazorWebView.Gtk --version 1.0.8-alpha
NuGet\Install-Package Drastic.BlazorWebView.Gtk -Version 1.0.8-alpha
<PackageReference Include="Drastic.BlazorWebView.Gtk" Version="1.0.8-alpha" />
paket add Drastic.BlazorWebView.Gtk --version 1.0.8-alpha
#r "nuget: Drastic.BlazorWebView.Gtk, 1.0.8-alpha"
// Install Drastic.BlazorWebView.Gtk as a Cake Addin #addin nuget:?package=Drastic.BlazorWebView.Gtk&version=1.0.8-alpha&prerelease // Install Drastic.BlazorWebView.Gtk as a Cake Tool #tool nuget:?package=Drastic.BlazorWebView.Gtk&version=1.0.8-alpha&prerelease
Drastic.BlazorWebView.Gtk
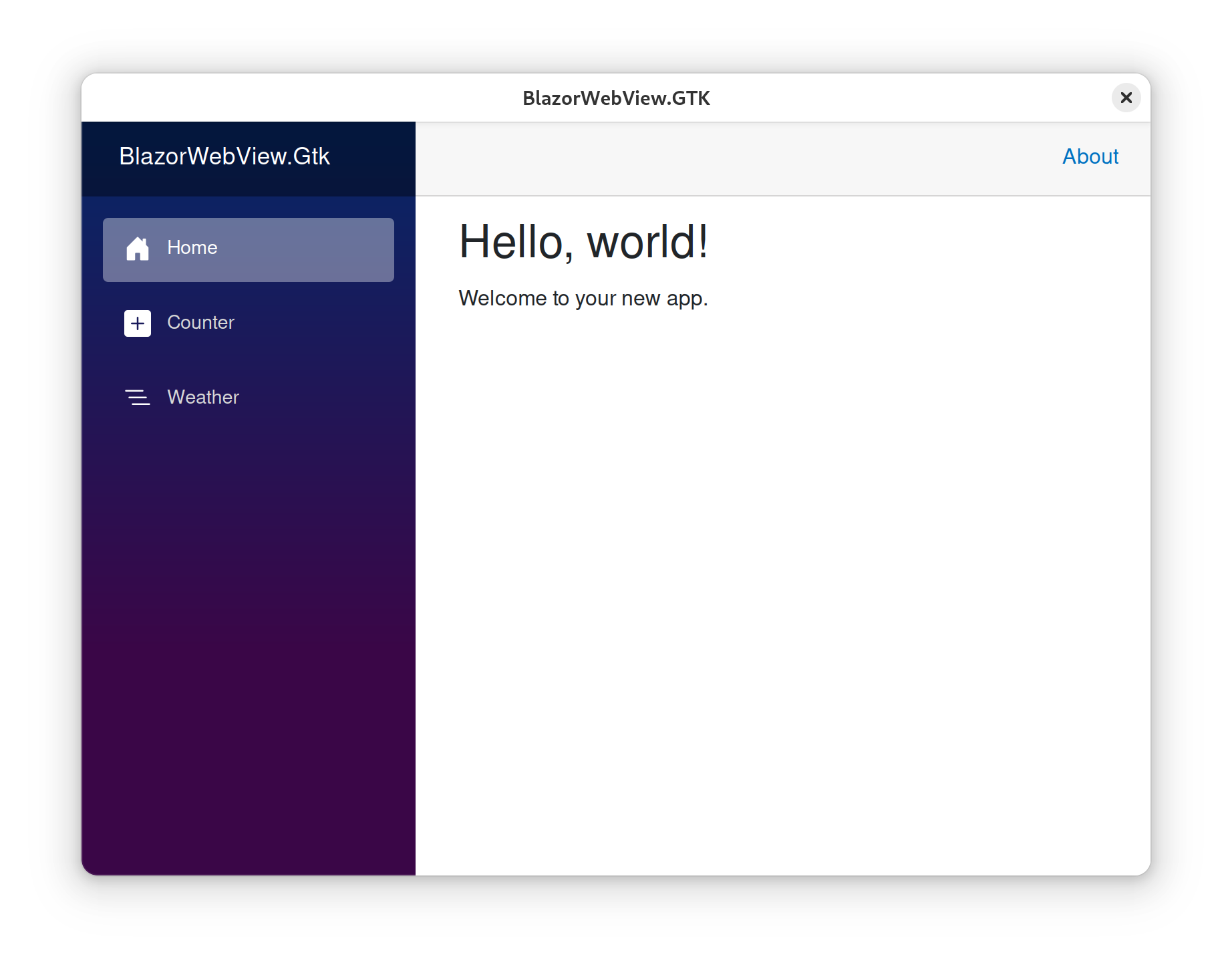
Drastic.BlazorWebView.Gtk is an experimental wrapping of Microsoft.AspNetCore.Components.WebView with a WebKit-based GTK View, bound by Gir.Core. Based on JinShil/BlazorWebView, this project tries to match the maintained Microsoft implementation for WPF and WinForms. It's a proof-of-concept for proposing adding support for this to .NET and .NET MAUI directly.

IMPORTANT: This project only supports Linux, as it depends on GirCore.WebKit which only supports Linux.
IMPORTANT: This project is built with GirCore 0.4.x. The 0.5.x previews builds include breaking changes to APIs and dependencies that would make it hard to support both.
IMPORTANT: This is experimental. Do not depend on this project for anything serious. If you do use this, please file issues, but understand that support is limited to none and your issues may not be fixed by me. When it doubt, fork.
Dependencies
While not a source dependency, you will most likely need GirCore.Adw-1 to host your application.
Setup
- Install the
Drastic.BlazorWebView.Gtknuget to your application. - If you wish to host your Razor pages inside of your application project, be sure to set your
csprojSDK value toMicrosoft.NET.Sdk.Razor.
internal class Program
{
private static int Main(string[] args)
{
WebKit.Module.Initialize();
// Using GirCore.Adw-1
var application = Adw.Application.New("org.gir.core", Gio.ApplicationFlags.FlagsNone);
application.OnActivate += (sender, args) =>
{
var window = Gtk.ApplicationWindow.New((Adw.Application)sender);
window.Title = "BlazorWebView.GTK";
window.SetDefaultSize(800, 600);
// Create your service provider...
var serviceProvider = new ServiceCollection();
// ... and add the BlazorWebView.
serviceProvider.AddBlazorWebView();
// ... and add the developer tools for F12 support.
serviceProvider.AddBlazorWebViewDeveloperTools();
// Build the service provider.
var provider = serviceProvider.BuildServiceProvider();
// Add the BlazorWebView
// Then the root component with the selector for your page.
// This will most likely be whatever page hosts the Router.
var webView = new BlazorWebView(provider) { };
webView.RootComponents.Add<App>("#app");
window.SetChild(webView);
window.Show();
};
return application.Run();
}
}
- View the
samplesdirectory for complete examples.
Known Limitations
- No
UrlLoadingEventArgs,BlazorWebViewInitializingEventArgs, orBlazorWebViewInitializedEventArgsevents. - No Starter Templates. Creating a Blazor Hybrid app with its templates, porting that code to a shared library or into the project directly, and running it should work.
- Probably will have issues with hosted class libraries and shared components, or "complex" Blazor Hybrid apps beyond the template.
- Probably more, file a bug!
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net8.0
- GirCore.Gtk-4.0 (>= 0.4.0)
- GirCore.WebKit-6.0 (>= 0.4.0)
- Microsoft.AspNetCore.Components.WebView (>= 8.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 1.0.8-alpha | 96 | 2/6/2024 |
| 1.0.6-alpha | 61 | 2/5/2024 |

