BlazorToastify 1.0.1
dotnet add package BlazorToastify --version 1.0.1
NuGet\Install-Package BlazorToastify -Version 1.0.1
<PackageReference Include="BlazorToastify" Version="1.0.1" />
<PackageVersion Include="BlazorToastify" Version="1.0.1" />
<PackageReference Include="BlazorToastify" />
paket add BlazorToastify --version 1.0.1
#r "nuget: BlazorToastify, 1.0.1"
#:package BlazorToastify@1.0.1
#addin nuget:?package=BlazorToastify&version=1.0.1
#tool nuget:?package=BlazorToastify&version=1.0.1
BlazorToastify
BlazorTostify is an open source AND javascript-free toast notification package for Blazor Framework.

Table of contents
1. Getting Started & Installation
Link to package Install the package via NuGet Manager search or BlazorTostaify. You can also use powershell to install the package using following command.
Install-Package BlazorToastify
Or use the dotnet CLI.
dotnet add package BlazorToastify
1.1 Register the services
In order to use BlazorToastify service you will need to register it in Startup.ConfigureService method.
public void ConfigureServices(IServiceCollection services)
{
services.AddToasts();
}
1.2 Add import
Add the following using statement to your _Imports.razor file.
@using BlazorToastify
1.3 Add toast container to your layout
Add <ToastContainer /> tag in your razor layout. For example: MainLayout.razor.
1.4 Add reference to CSS stylesheet
Add the following line at the END of your head tag to your _Host.cshtml (Blazor Server App) or index.html (Blazor WebAssembly).
<link href="_content/BlazorToastify/blazor-toastify-style.css" rel="stylesheet" />
2. Usage
If you want to show a toast you need to inject IToastService into the component/code where you want to trigger a toast. After injecting the service you can call the following method to trigger a toast.
await ToastService.AddToastAsync(
message: "Hello I am a success toast!",
type: "success",
animation: "fade",
autoClose: 5000
);
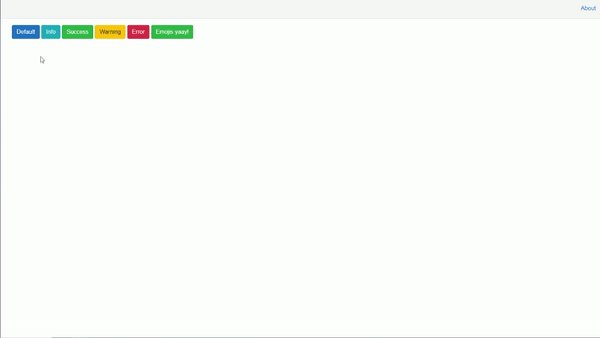
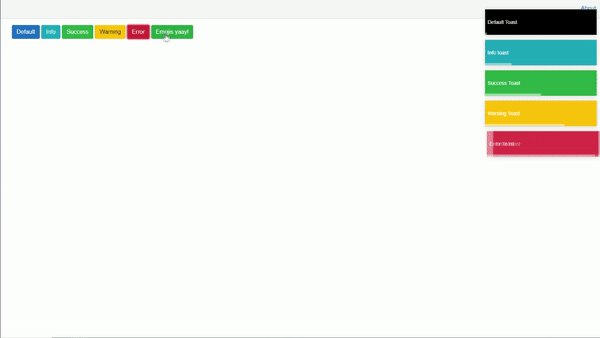
@page "/"
@inject IToastService ToastService;
<button class="btn btn-primary" @onclick="@(async () => await ToastService.AddToastAsync("Default Toast"))">Default</button>
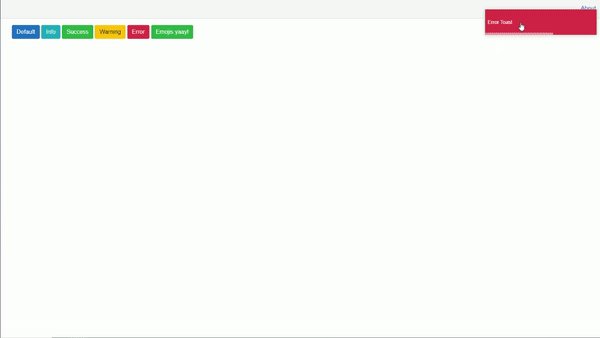
<button class="btn btn-info" @onclick="@(async () => await ToastService.AddToastAsync("Info toast", "info", "fade"))">Info</button>
<button class="btn btn-success" @onclick="@(async () => await ToastService.AddToastAsync("Success Toast", "success"))">Success</button>
<button class="btn btn-warning" @onclick="@(async () => await ToastService.AddToastAsync("Warning Toast", "warning"))">Warning</button>
<button class="btn btn-danger" @onclick="@(async () => await ToastService.AddToastAsync("error Toast", "error", "bounce", 10000))">Error</button>
Examples are included in samples folder.
3. Documentation
3.1 AddToastAsync
Method is awaitable, it adds a toast in toast container.
- Parameters
message: string, required // Message you want to display on the toast notificationtype: string, not required - options: default, info, success, warning, error // Type of the toast notificationanimation: string, not required - options: bounce, fade // Animation the toast notification will useautoClose: int, not required - // Time for toast to be visible in MS
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- Microsoft.AspNetCore.Components (>= 3.1.0)
- Microsoft.AspNetCore.Components.Web (>= 3.1.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
Removed debug messages