BlazorTable 1.17.0
dotnet add package BlazorTable --version 1.17.0
NuGet\Install-Package BlazorTable -Version 1.17.0
<PackageReference Include="BlazorTable" Version="1.17.0" />
<PackageVersion Include="BlazorTable" Version="1.17.0" />
<PackageReference Include="BlazorTable" />
paket add BlazorTable --version 1.17.0
#r "nuget: BlazorTable, 1.17.0"
#:package BlazorTable@1.17.0
#addin nuget:?package=BlazorTable&version=1.17.0
#tool nuget:?package=BlazorTable&version=1.17.0
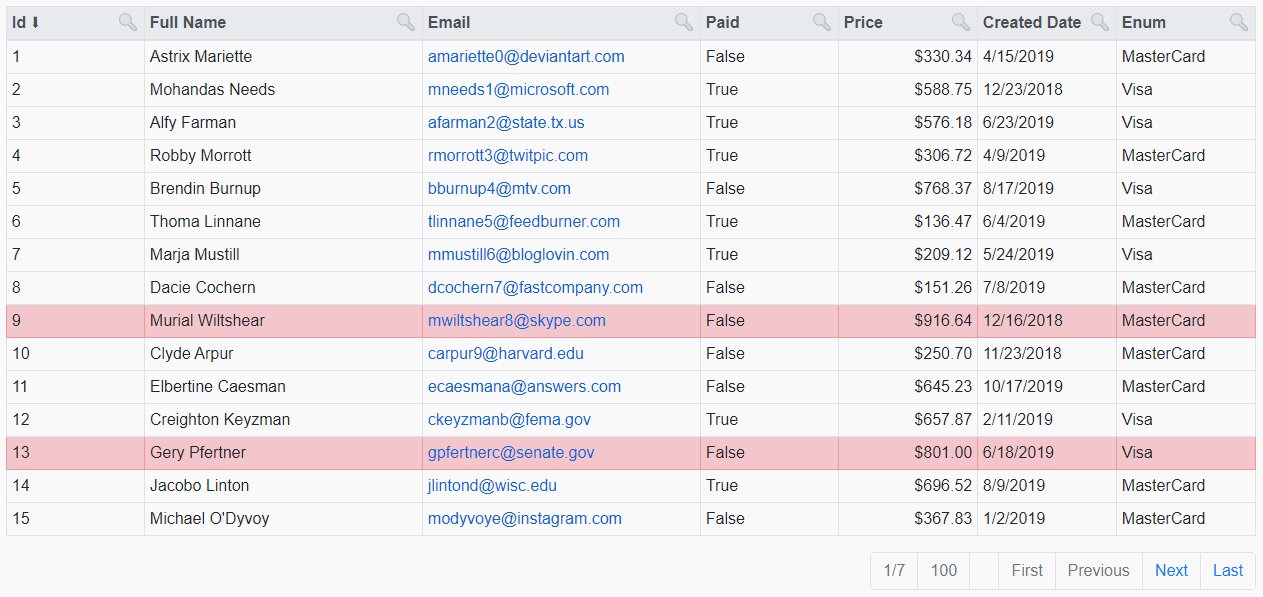
BlazorTable
Blazor Table Component with Sorting, Paging and Filtering
Install
- Add BlazorTable Nuget
- dotnet add package BlazorTable
- Add to the index.html or _Hosts.cshtml
<script src="_content/BlazorTable/BlazorTable.min.js"></script>
- Add call to Program.cs or Startup.cs
- Services.AddBlazorTable();
Note: If installing BlazorTable in a hosted Blazor WASM application, these steps should be performed in the WASM Client project.
Features
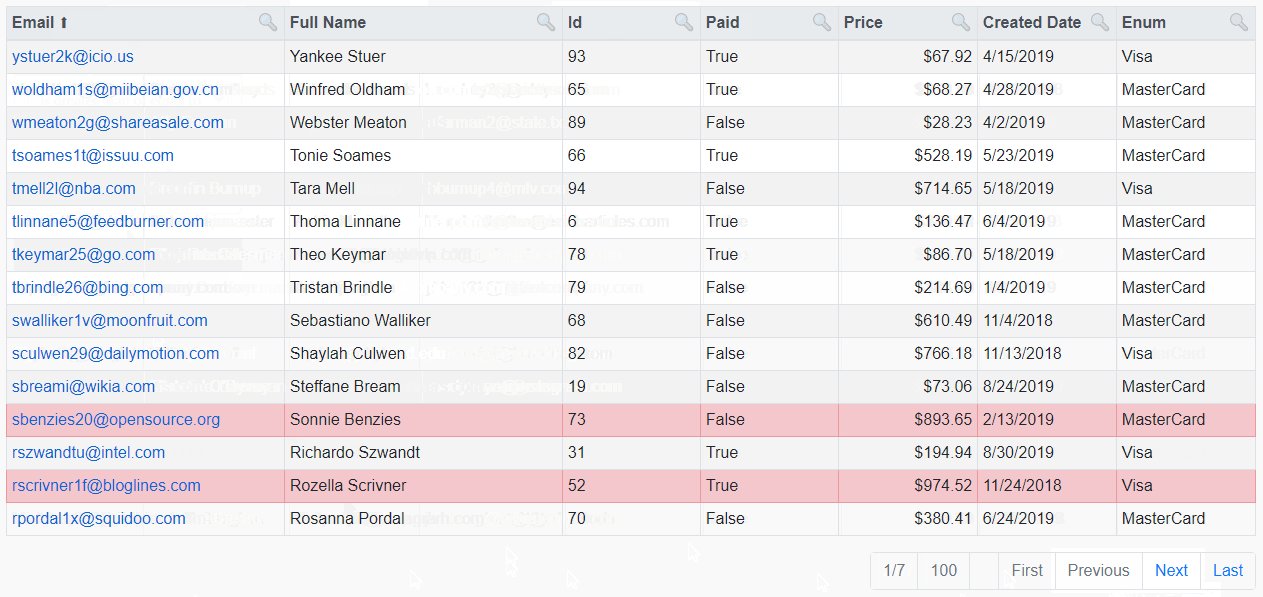
- Column Reordering
- Edit Mode (Template Switching)
- Client Side
- Paging
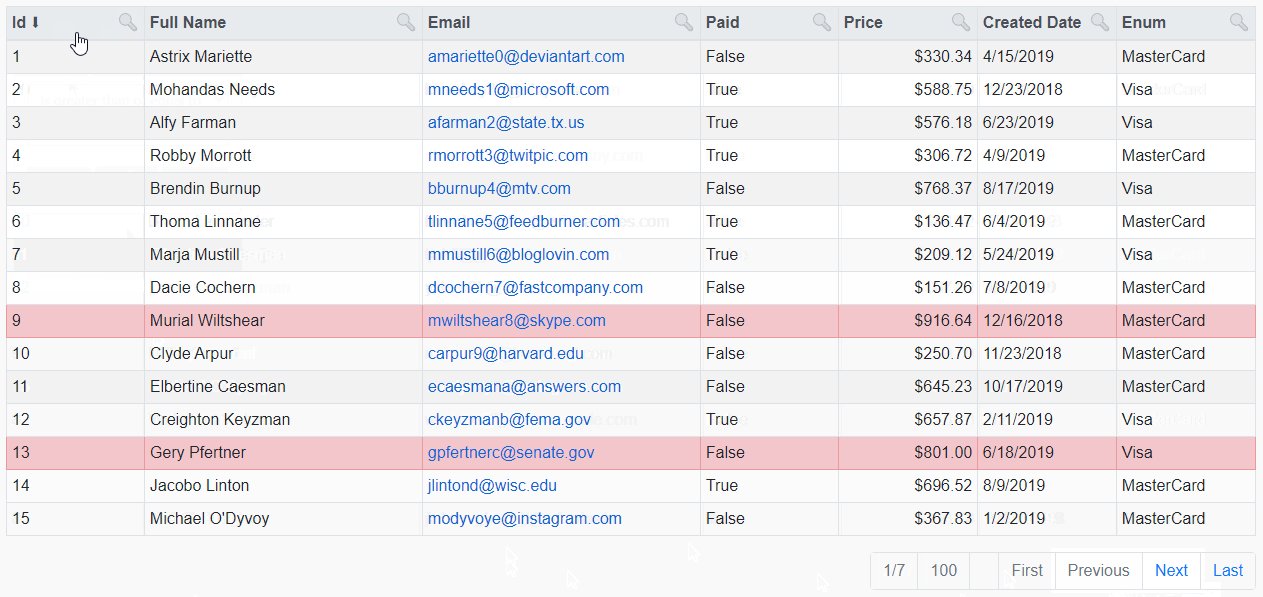
- Sorting
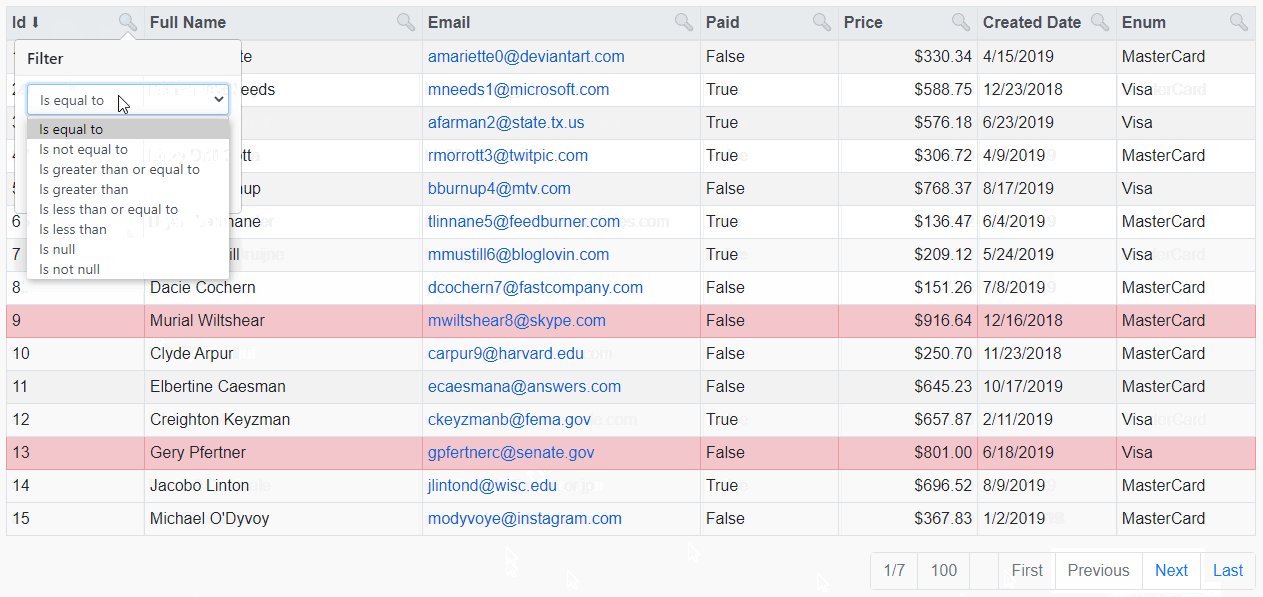
- Filtering
- Strings
- Numbers
- Dates
- Enums
- Custom Component
Dependencies
- Bootstrap 4 CSS
Sample
<Table TableItem="PersonData" Items="data" PageSize="15">
<Column TableItem="PersonData" Title="Id" Field="@(x => x.id)" Sortable="true" Filterable="true" Width="10%" />
<Column TableItem="PersonData" Title="First Name" Field="@(x => x.first_name)" Sortable="true" Filterable="true" Width="20%" />
<Column TableItem="PersonData" Title="Last Name" Field="@(x => x.last_name)" Sortable="true" Filterable="true" Width="20%" />
<Column TableItem="PersonData" Title="Email" Field="@(x => x.email)" Sortable="true" Filterable="true" Width="20%">
<Template>
<a href="mailto:@context.email">@context.email</a>
</Template>
</Column>
<Column TableItem="PersonData" Title="Confirmed" Field="@(x => x.confirmed)" Sortable="true" Filterable="true" Width="10%" />
<Column TableItem="PersonData" Title="Price" Field="@(x => x.price)" Sortable="true" Filterable="true" Width="10%" Format="C" Align="Align.Right" />
<Column TableItem="PersonData" Title="Created Date" Field="@(x => x.created_date)" Sortable="true" Width="10%">
<Template>
@context.created_date.ToShortDateString()
</Template>
</Column>
<Pager ShowPageNumber="true" ShowTotalCount="true" />
</Table>
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
| .NET Core | netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.1 is compatible. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.1
- LINQKit.Core (>= 1.1.26)
- Microsoft.AspNetCore.Components (>= 3.1.18)
- Microsoft.AspNetCore.Components.Web (>= 3.1.18)
- Microsoft.Extensions.Localization (>= 3.1.18)
NuGet packages (3)
Showing the top 3 NuGet packages that depend on BlazorTable:
| Package | Downloads |
|---|---|
|
MoonCoreUI
A ui library for all moonlight panel like applications |
|
|
Blazorized.AdminLte.Plugins
ADMINLTE plugins for Blazor is a collection of reusable components, with which you can easily develop digital services as a designer or developer. This project gathers a set of curated UI components that have been tested against the Blazorized AdminLTE project. |
|
|
MoonlightPluginBase
Use this package to install all dependencies a moonlight plugins needs |
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last Updated | |
|---|---|---|---|
| 1.17.0 | 265,863 | 8/28/2021 | |
| 1.16.0 | 1,528 | 8/15/2021 | |
| 1.15.0 | 29,991 | 2/1/2021 | |
| 1.14.0 | 16,660 | 11/26/2020 | |
| 1.13.1 | 13,881 | 10/5/2020 | |
| 1.13.0 | 741 | 10/5/2020 | |
| 1.12.1 | 13,523 | 8/5/2020 | |
| 1.12.0 | 861 | 7/29/2020 | |
| 1.11.1 | 11,459 | 6/4/2020 | |
| 1.11.0 | 1,705 | 5/18/2020 | |
| 1.9.0 | 1,345 | 5/4/2020 | |
| 1.8.1 | 1,158 | 4/23/2020 | |
| 1.8.0 | 825 | 4/18/2020 | |
| 1.7.2 | 1,017 | 4/5/2020 | |
| 1.7.1 | 996 | 4/2/2020 | |
| 1.7.0 | 745 | 4/1/2020 | |
| 1.6.0 | 812 | 3/31/2020 | |
| 1.5.1 | 1,412 | 3/22/2020 | |
| 1.5.0 | 837 | 3/13/2020 | |
| 1.4.0 | 1,107 | 3/9/2020 | |
| 1.3.0 | 745 | 3/7/2020 | |
| 1.2.0 | 751 | 3/5/2020 | |
| 1.1.0 | 1,779 | 1/20/2020 | |
| 1.0.9 | 761 | 1/16/2020 | |
| 1.0.8 | 836 | 1/8/2020 | |
| 1.0.7 | 848 | 1/6/2020 | |
| 1.0.6 | 758 | 1/2/2020 | |
| 1.0.5 | 864 | 12/20/2019 | |
| 1.0.4 | 838 | 12/16/2019 | |
| 1.0.3 | 917 | 12/11/2019 | |
| 1.0.2 | 825 | 12/6/2019 | |
| 1.0.1 | 802 | 12/4/2019 | |
| 1.0.0 | 800 | 12/4/2019 | |
| 0.0.9-preview3 | 625 | 11/15/2019 | |
| 0.0.9-preview2 | 442 | 11/14/2019 | |
| 0.0.8-preview2 | 498 | 11/6/2019 | |
| 0.0.8-preview1 | 464 | 11/2/2019 | |
| 0.0.7-preview1 | 461 | 10/26/2019 | |
| 0.0.6-alpha | 499 | 10/24/2019 | |
| 0.0.5-alpha | 480 | 10/23/2019 | |
| 0.0.4-alpha | 499 | 10/21/2019 | |
| 0.0.3-alpha | 483 | 10/21/2019 | |
| 0.0.2-alpha | 487 | 10/20/2019 | |
| 0.0.1-alpha | 501 | 10/19/2019 |