AbpRadzen.Blazor.Server.UI
0.1.2
See the version list below for details.
dotnet add package AbpRadzen.Blazor.Server.UI --version 0.1.2
NuGet\Install-Package AbpRadzen.Blazor.Server.UI -Version 0.1.2
<PackageReference Include="AbpRadzen.Blazor.Server.UI" Version="0.1.2" />
paket add AbpRadzen.Blazor.Server.UI --version 0.1.2
#r "nuget: AbpRadzen.Blazor.Server.UI, 0.1.2"
// Install AbpRadzen.Blazor.Server.UI as a Cake Addin #addin nuget:?package=AbpRadzen.Blazor.Server.UI&version=0.1.2 // Install AbpRadzen.Blazor.Server.UI as a Cake Tool #tool nuget:?package=AbpRadzen.Blazor.Server.UI&version=0.1.2
<h1 align="center">Abp RadzenUI</h1>
<div align="center">
Abp RadzenUI is a UI theme built on the Abp framework and developed using the Radzen Blazor component.
</div>
English | 简体中文
🎨Page display
1.The login page

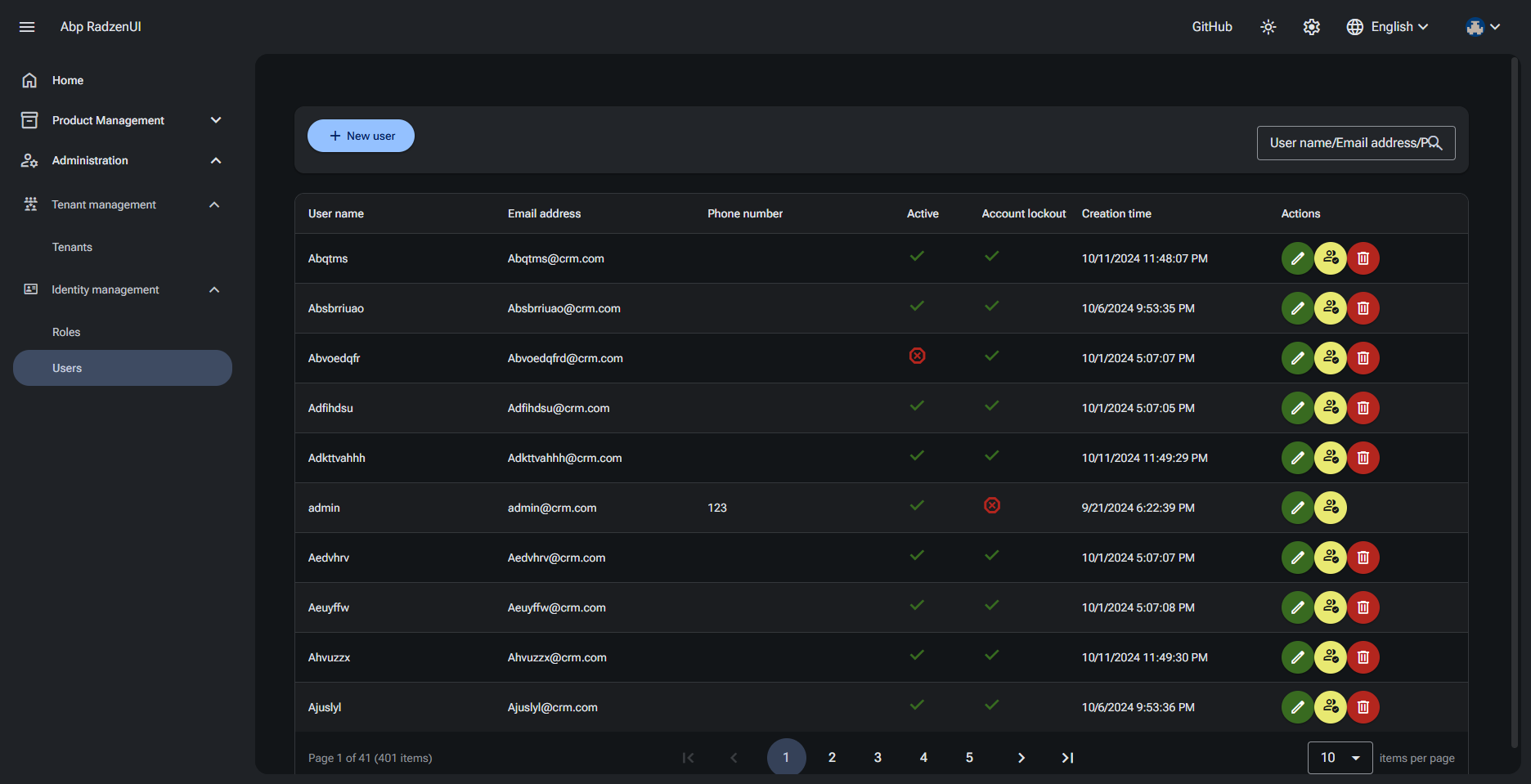
2.The list page

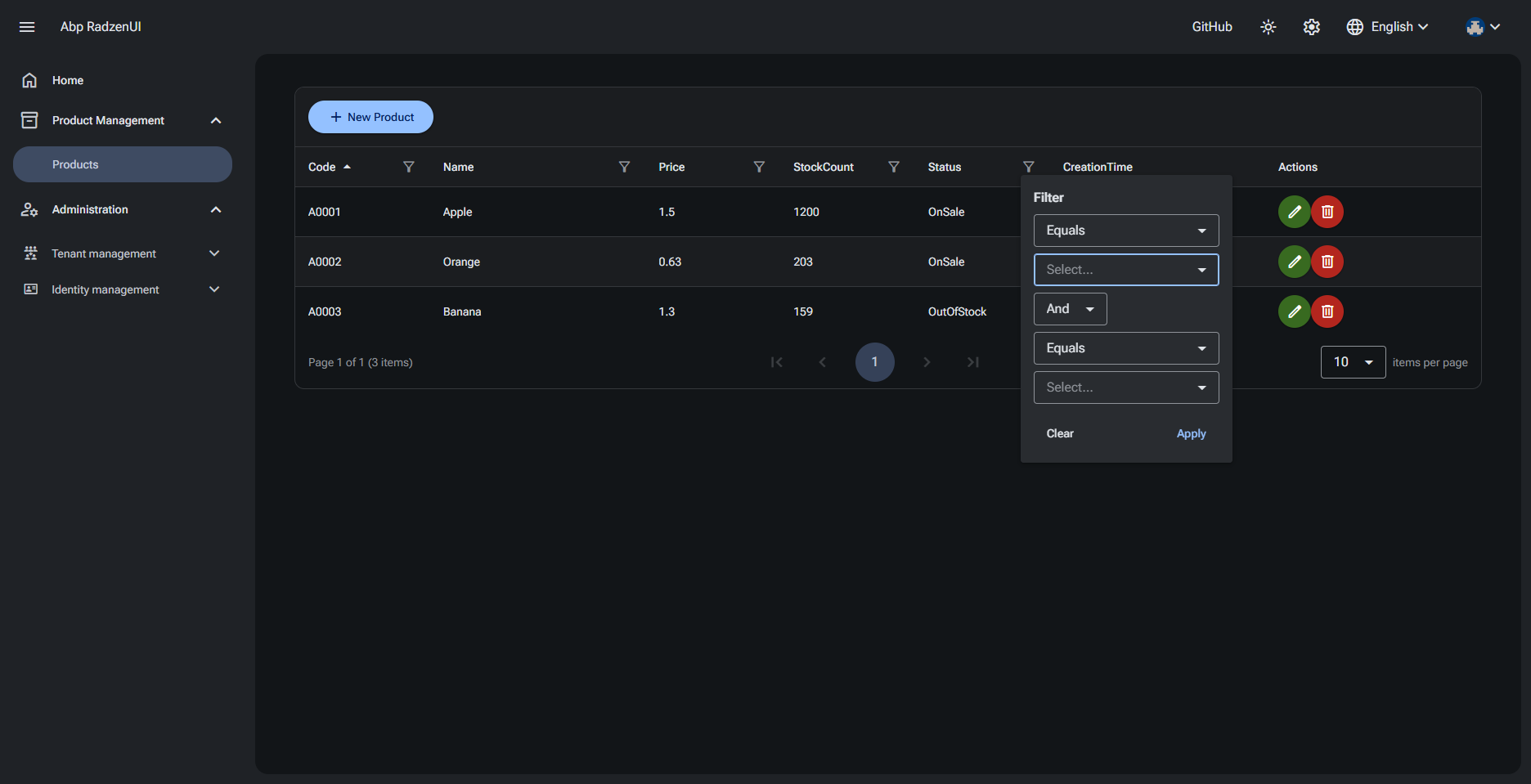
3.The other list page with datagrid filter

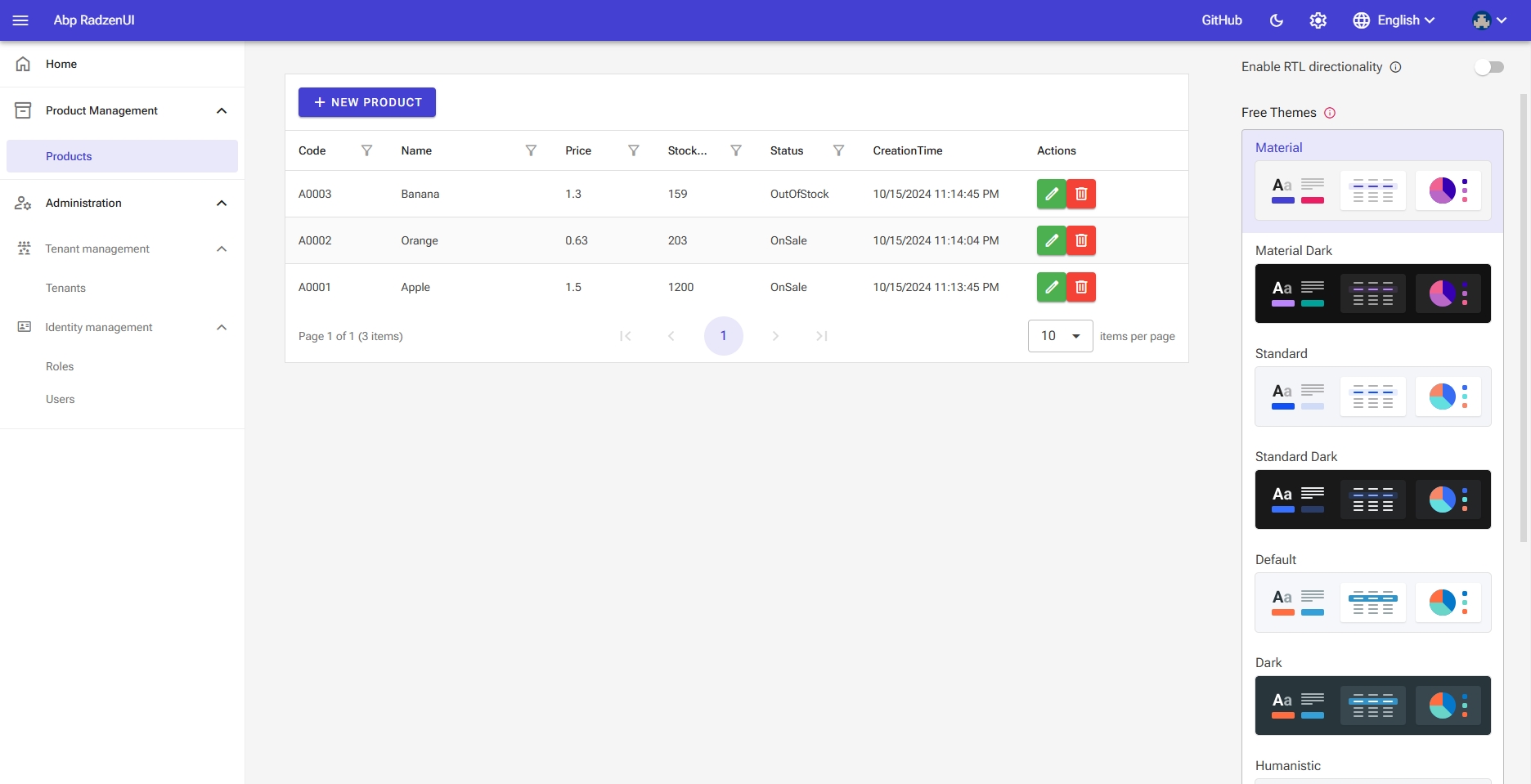
4.Theme switch

🌱How to use
1. Create new solution by abp cli
abp new CRM -u blazor-server -dbms PostgreSQL -m none --theme leptonx-lite -csf
2. Install AbpRadzen.Blazor.Server.UI on your CRM.Blazor project
dotnet add package AbpRadzen.Blazor.Server.UI
3. Remove the nuget packages and code associated with the leptonx-lite theme
This is mainly the code in the CRMBlazorModule class and delete files in the Pages directory
4. Config Abp RadzenUI
Add the ConfigureAbpRadzenUI method on your ConfigService method
private void ConfigureAbpRadzenUI()
{
// Configure AbpRadzenUI
Configure<AbpRadzenUIOptions>(options =>
{
// this is very imporant to set current web application's pages to the AbpRadzenUI module
options.RouterAdditionalAssemblies = [typeof(Home).Assembly];
// other settings
//options.TitleBar = new TitleBarSettings
//{
// ShowLanguageMenu = false,
// Title = "CRM"
//};
//options.LoginPage = new LoginPageSettings
//{
// LogoPath = "xxx/xx.png"
//};
//options.Theme = new ThemeSettings
//{
// Default = "material",
// EnablePremiumTheme = true,
//};
});
// Configure AbpMultiTenancyOptions, this will affect login page that whether need to switch tenants
Configure<AbpMultiTenancyOptions>(options =>
{
options.IsEnabled = MultiTenancyConsts.IsEnabled;
});
// Configure AbpLocalizationOptions
Configure<AbpLocalizationOptions>(options =>
{
// set AbpRadzenUIResource as BaseTypes for your application's localization resources
var crmResource = options.Resources.Get<CRMResource>();
crmResource.AddBaseTypes(typeof(AbpRadzenUIResource));
// if you don't want to use the default language list, you can clear it and add your own languages
options.Languages.Clear();
options.Languages.Add(new LanguageInfo("en", "en", "English"));
options.Languages.Add(new LanguageInfo("fr", "fr", "Français"));
options.Languages.Add(new LanguageInfo("zh-Hans", "zh-Hans", "简体中文"));
});
// Configure your web application's navigation menu
Configure<AbpNavigationOptions>(options =>
{
options.MenuContributors.Add(new CRMMenuContributor());
});
}
then add the following code on your OnApplicationInitialization method
app.UseRadzenUI();
yuo can refer to the sample code CRMBlazorWebModule
5. Config Menu
When you add razor page and need config menu , you should edit the CRMMenuContributor class
6. Don't forget migrate your database when you first run the app
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net8.0
- Microsoft.Extensions.FileProviders.Embedded (>= 8.0.4)
- Radzen.Blazor (>= 5.3.0)
- Volo.Abp.Account.Web.OpenIddict (>= 8.3.0)
- Volo.Abp.AspNetCore.Components.Server (>= 8.3.0)
- Volo.Abp.AuditLogging.EntityFrameworkCore (>= 8.3.0)
- Volo.Abp.Autofac (>= 8.3.0)
- Volo.Abp.Identity.EntityFrameworkCore (>= 8.3.0)
- Volo.Abp.PermissionManagement.EntityFrameworkCore (>= 8.3.0)
- Volo.Abp.SettingManagement.EntityFrameworkCore (>= 8.3.0)
- Volo.Abp.TenantManagement.Application (>= 8.3.0)
- Volo.Abp.TenantManagement.EntityFrameworkCore (>= 8.3.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 0.1.7 | 45 | 11/22/2024 |
| 0.1.6 | 108 | 11/8/2024 |
| 0.1.5 | 84 | 11/7/2024 |
| 0.1.4 | 99 | 11/1/2024 |
| 0.1.3 | 95 | 11/1/2024 |
| 0.1.2 | 81 | 10/30/2024 |
| 0.1.1 | 118 | 10/26/2024 |
| 0.1.0 | 97 | 10/23/2024 |
| 0.0.9 | 95 | 10/17/2024 |
| 0.0.8 | 90 | 10/16/2024 |
| 0.0.7 | 85 | 10/16/2024 |
| 0.0.6 | 86 | 10/16/2024 |
| 0.0.5 | 89 | 10/16/2024 |
| 0.0.4 | 86 | 10/15/2024 |
| 0.0.3 | 98 | 10/15/2024 |
| 0.0.2 | 97 | 10/15/2024 |
| 0.0.1 | 80 | 10/15/2024 |


