AakStudio.Shell.UI.Themes.AvalonDock
4.72.0
dotnet add package AakStudio.Shell.UI.Themes.AvalonDock --version 4.72.0
NuGet\Install-Package AakStudio.Shell.UI.Themes.AvalonDock -Version 4.72.0
<PackageReference Include="AakStudio.Shell.UI.Themes.AvalonDock" Version="4.72.0" />
<PackageVersion Include="AakStudio.Shell.UI.Themes.AvalonDock" Version="4.72.0" />
<PackageReference Include="AakStudio.Shell.UI.Themes.AvalonDock" />
paket add AakStudio.Shell.UI.Themes.AvalonDock --version 4.72.0
#r "nuget: AakStudio.Shell.UI.Themes.AvalonDock, 4.72.0"
#:package AakStudio.Shell.UI.Themes.AvalonDock@4.72.0
#addin nuget:?package=AakStudio.Shell.UI.Themes.AvalonDock&version=4.72.0
#tool nuget:?package=AakStudio.Shell.UI.Themes.AvalonDock&version=4.72.0
AakStudio.Shell.UI.Themes.AvalonDock
AakStudio.Shell.UI.Themes package for AvalonDock.

- Visual Studio 2019 Blue
- Visual Studio 2019 Dark
- Visual Studio 2019 Light
- Visual Studio 2022 Blue
- Visual Studio 2022 Dark
- Visual Studio 2022 Light
💡 Install
- Install in Visual Studio using NuGet Package Manager.
- .NET CLI :
dotnet add package AakStudio.Shell.UI.Themes.AvalonDock
🚀 Quick Start
Add the namespace in xaml
xmlns:aakthemes="http://aakstudio.themes.avalondock"
Apply the theme in DockingManger
<DockingManager>
<DockingManager.Theme>
<aakthemes:VisualStudio2022Dark />
</DockingManager.Theme>
</DockingManger>
Or Merge ResourceDictionary
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/BlueTheme.xaml" />
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/DarkTheme.xaml" />
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/LightTheme.xaml" />
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/BlueTheme.xaml" />
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/DarkTheme.xaml" />
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/LightTheme.xaml" />
✨ Styles and Templates
All AvalonDock Control's Styles and Templates have an x:Key.
So you can use BasedOn in Style, And change the properties of the control's style. (See App.xaml)
Then we change the properties of the Document Floating Window to allow minimization and show in TaskBar and separate from the MainWindow.
<Style x:Key="CustomizeDocumentFloatingWindowStyle" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="AllowMinimize" Value="True" />
<Setter Property="ShowInTaskbar" Value="True" />
<Setter Property="OwnedByDockingManagerWindow" Value="False" />
</Style>
<Style x:Key="{x:Type LayoutDocumentFloatingWindowControl}" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="local:DynamicStyleProvider.BasedOn" Value="{DynamicResource DocumentWellWindowBaseStyle}" />
<Setter Property="local:DynamicStyleProvider.Derived" Value="{DynamicResource CustomizeDocumentFloatingWindowStyle}" />
</Style>
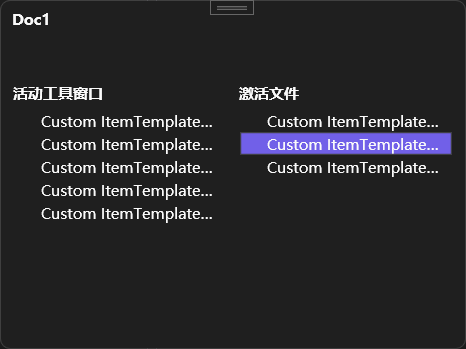
And we can change the ItemTemplate of NavigatorWindow's List.
<DataTemplate x:Key="NavigatorWindowListBoxItemDataTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="16" />
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
<TextBlock
Grid.Column="1"
Margin="4,0,0,0"
Text="Custom ItemTemplate Test"
TextTrimming="CharacterEllipsis" />
</Grid>
</DataTemplate>

See for other styles AakStudio.Shell.UI.Themes.AvalonDock/Styles
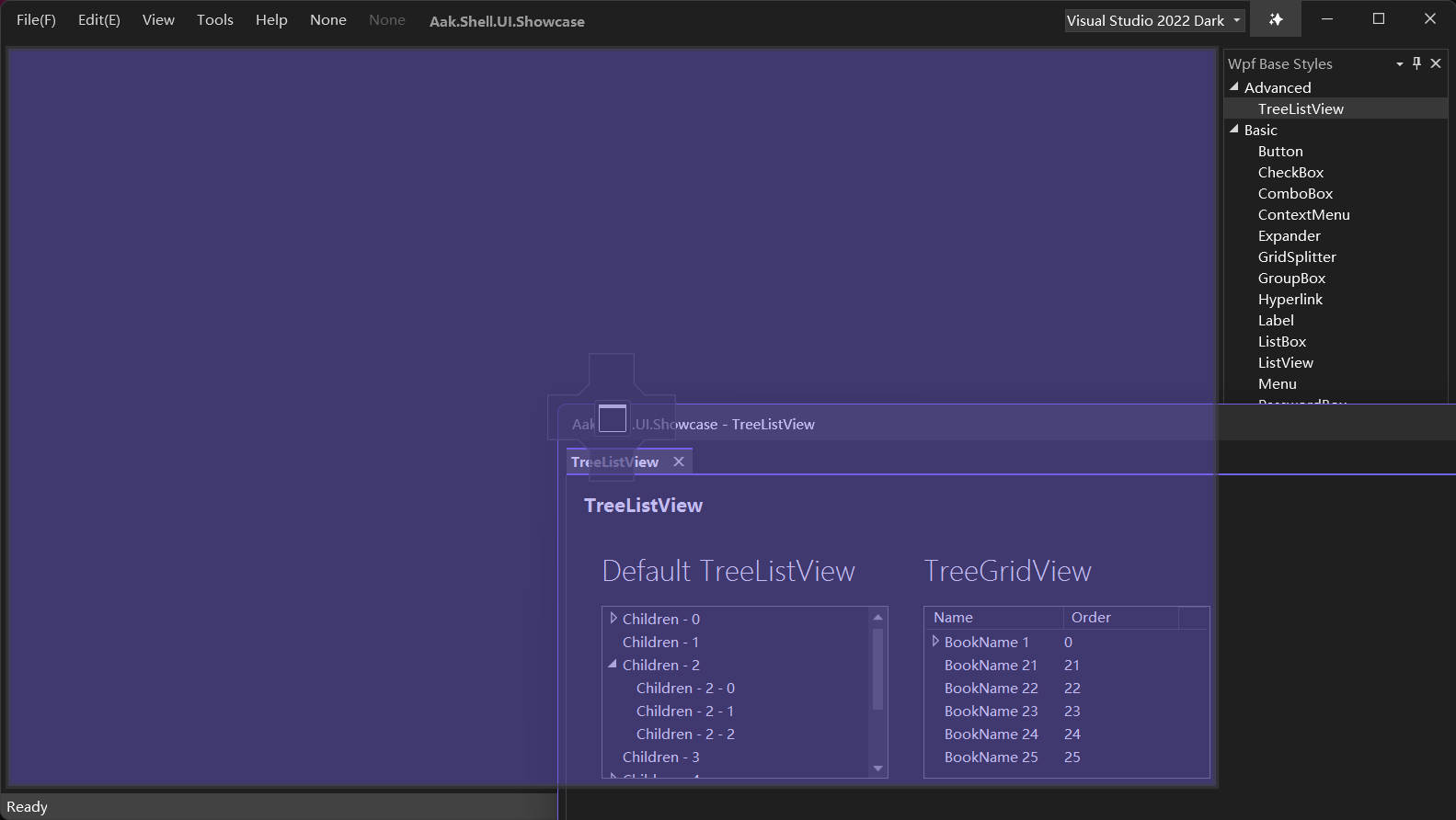
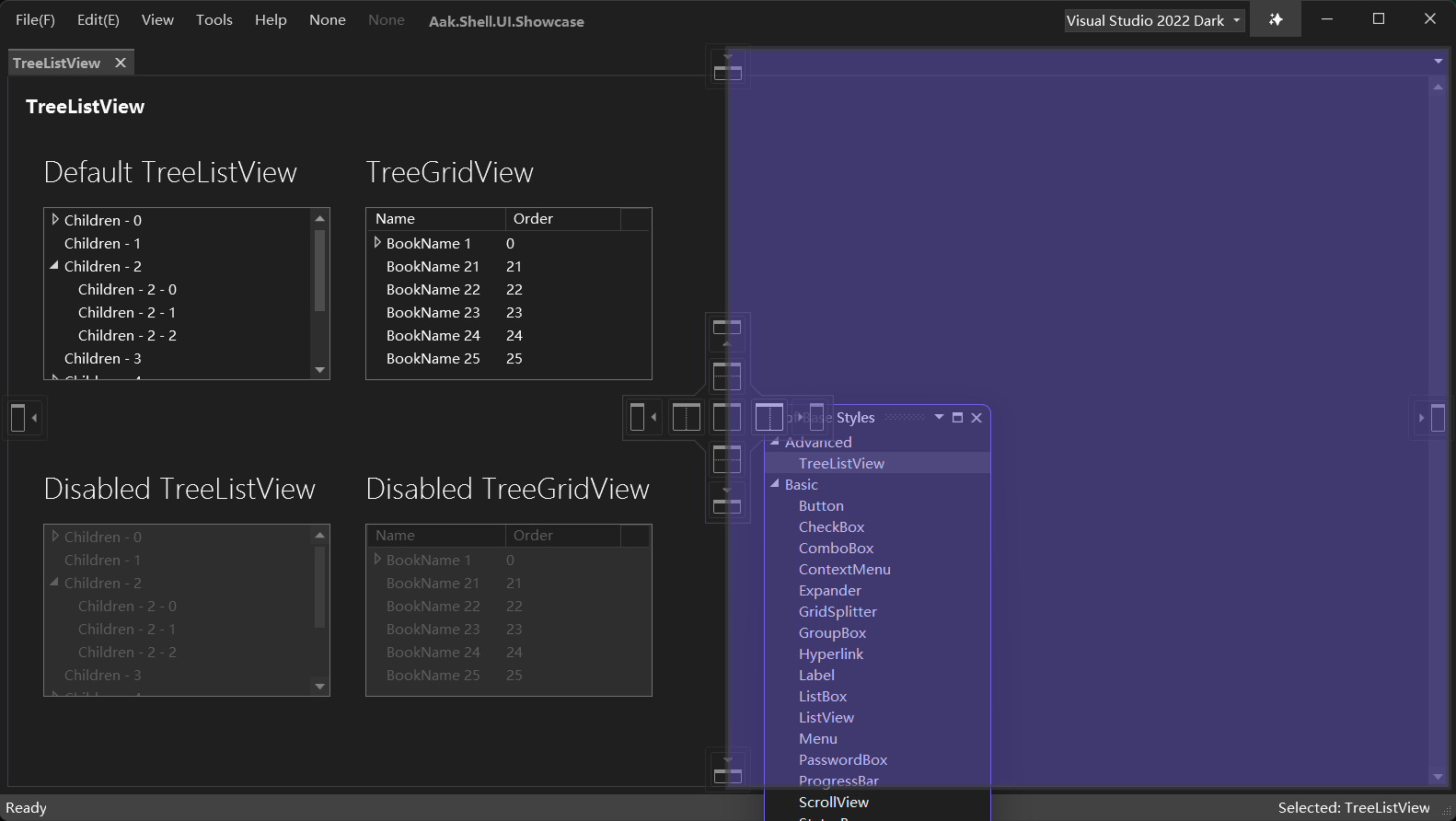
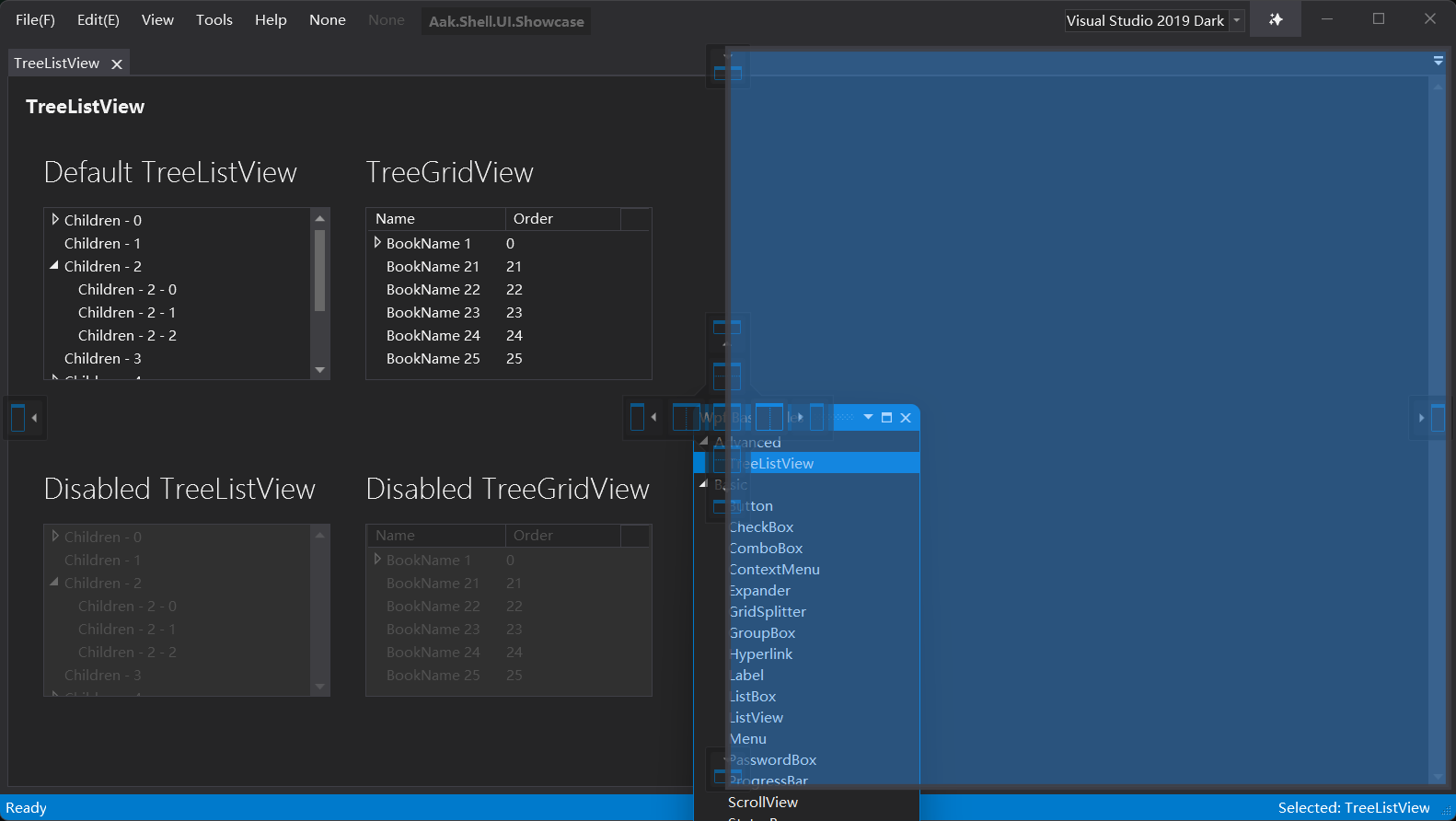
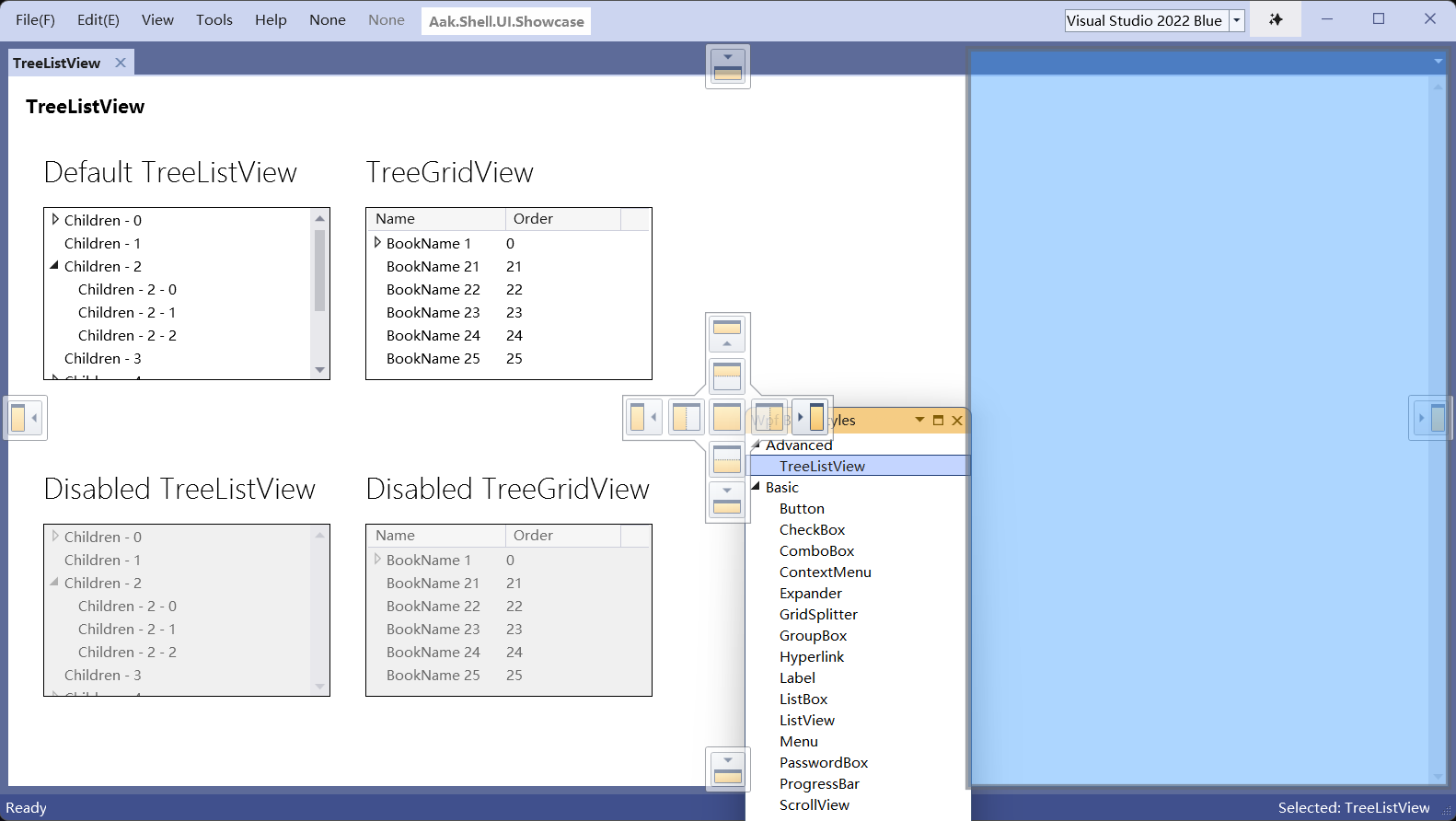
📷 Screenshots
(Form AakStudio.Shell.UI.Showcase)




📢 Known Problems
Custom styles and templates don't work when using themes in DockingManager.
<Style x:Key="CustomizeDocumentFloatingWindowStyle" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="AllowMinimize" Value="True" />
<Setter Property="ShowInTaskbar" Value="True" />
<Setter Property="OwnedByDockingManagerWindow" Value="False" />
</Style>
<Style x:Key="{x:Type LayoutDocumentFloatingWindowControl}" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="local:DynamicResourceStyle.BasedOn" Value="{DynamicResource DocumentWellWindowBaseStyle}" />
<Setter Property="local:DynamicResourceStyle.Derived" Value="{DynamicResource CustomizeDocumentFloatingWindowStyle}" />
</Style>
<DockingManager>
<DockingManager.Theme>
<aakthemes:VisualStudio2022Dark />
</DockingManager.Theme>
</DockingManger>
LICENSE
Email: Wenveo@outlook.com
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net6.0-windows7.0 is compatible. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
| .NET Core | netcoreapp3.1 is compatible. |
| .NET Framework | net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
-
.NETCoreApp 3.1
- ControlzEx (>= 6.0.0-alpha0277)
- Dirkster.AvalonDock (>= 4.72.0)
-
.NETFramework 4.6.2
- ControlzEx (>= 6.0.0-alpha0277)
- Dirkster.AvalonDock (>= 4.72.0)
-
net6.0-windows7.0
- ControlzEx (>= 6.0.0-alpha0277)
- Dirkster.AvalonDock (>= 4.72.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.




